一、简单实用vuex
1.通过命令npm install vuex --save下载vuex
2.在main.js文件中
//引入vuex组件 import Vuex from 'vuex' //使用vuex组件 Vue.use(Vuex) //创建vuex实例 const store = new Vuex.Store({ //定义数据 state:{ count:0 } }) //在vue实例中使用 new Vue({ store ... })
3.在文件中使用数据,可以直接通过计算属性获取vuex值
computed:{ count(){ return this.$store.state.count } }
4.可以直接通过赋值this.$store.state.count方法改变vuex值(不推荐,见后面)
二、将vue封装成一个组件
1.新建一个文件命名为store.js内容如下:
import Vue from 'vue' import Vuex from 'vuex' Vue.use(Vuex) export default new Vuex.Store({ state: { count: 1 } })
2.在main.js中引入文件,并使用
import Vue from 'vue' import App from './App.vue' import store from './store' Vue.config.productionTip = false new Vue({ store, render: h => h(App) }).$mount('#app')
三、vuex进阶:getters/mutations/actions
1.getters获取数据并做一些逻辑运算
我们可以在vuex中使用getters来做一些重复性的运算如下
new Vuex.Store({ state: { count: 0 }, getters:{ //获取双倍的count doubleCount(state){ return state.count*2 } } })
在页面中,可以通过this.$store.getters.doubleCount获取到上面的双倍count
2.mutations数据状态管理
在vuex中,可以直接通过this.$store.state.count来修改数据,但是vuex是不希望我们直接这么做的,因为这样我们无法追踪到数据变化的状态,于是我们需要使用mutations来实现数据改变状态管理,如下:
new Vuex.Store({ state: { count: 0 }, mutations:{ //count加1 addCount(state){ state.count ; }, //count减法操作带传值 decCount(state,num){ state.count-=num; } } })
在页面通过调用this.$store.commit("addCount")来操作vuex里面的数据
通过调用传值this.$store.commit("decCount",5)实现每次减5的操作,注意,需要传多个值的话,只需要将第二个参数改为对象即可

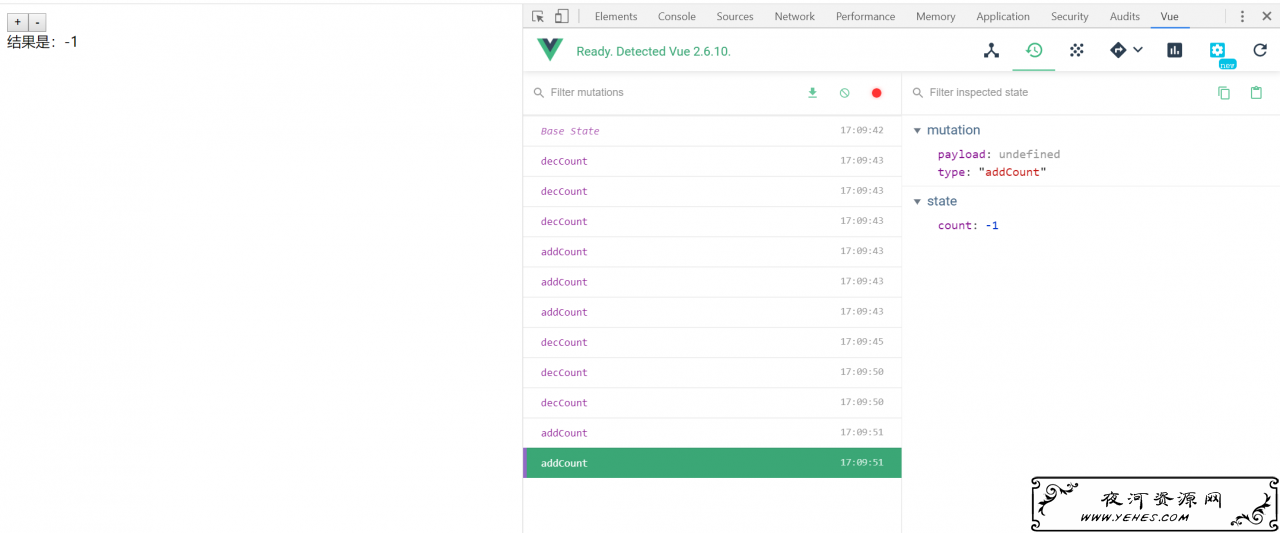
这样,vuex中改变的数据可以在浏览器里的vue管理工具上查看改变的状态
注意:mutations内必须为同步的代码
3.actions异步管理数据
当遇到一些异步操作时,我们可以通过actions来管理
new Vuex.Store({ state: { count: 0 }, getters: { //获取双倍的count doubleCount(state) { return state.count * 2 } }, mutations: { //count加1 addCount(state) { state.count ; }, //count减1 decCount(state) { state.count--; } }, actions: { actionsIncrease(context) { setTimeout(() => { //context为当前上下文 context.commit("decCount", 5) }, 1000) } } })
在页面通过调用this.$store.dispatch("actionsIncrase")来操作vuex里面的数据(若是需要传值,与mutations相同)
夜河资源网提供的所有内容仅供学习与交流。通过使用本站内容随之而来的风险以及法律责任与本站无关,所承担的法律责任由使用者承担。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!





