简介-本文转载自可乐博客-www.cokemine.com
这篇文章讲的是零基础零成本搭建WordPress/Hexo博客,非博客园/CSDN等网站的子博客。本篇文章将涉及1、域名。2、Hexo(本人只会搭建,别的一概不会)。3、Wordpress(包含WP配置(高亮/LaTeX),空间搭建,VPS(LNMP环境配置))

配图之后会配并置顶 Done
一、域名
域名分为一级域名,二级域名,三级域名等….因为这篇文章讲的是零成本,所以我对非免费域名仅会进行科普。
明确下面两个概念:
1、国内注册商注册的域名(阿里,马化腾):需要实名认证(提交身份证正反面)。
2、一切在国内服务器搭建的网站的域名,必须要备案(大部分)。(幕布拍照,警局审核)。
也就是说如果你使用国外域名注册商如(Namechecp,NameSilo)等。是可以不用实名认证的。但是如果你使用了国内的空间/服务器,基本上必须备案(这里存在80和443端口白名单的问题)。
说完了这个。还有二级域名和顶级域名
一级域名:形如xxxx.com
二级域名:cokemine.xxxx.com
这样都应该能理解了。
免费域名
1、很多二级域名都是免费的,这里我也不去介绍之类的,没什么意思。
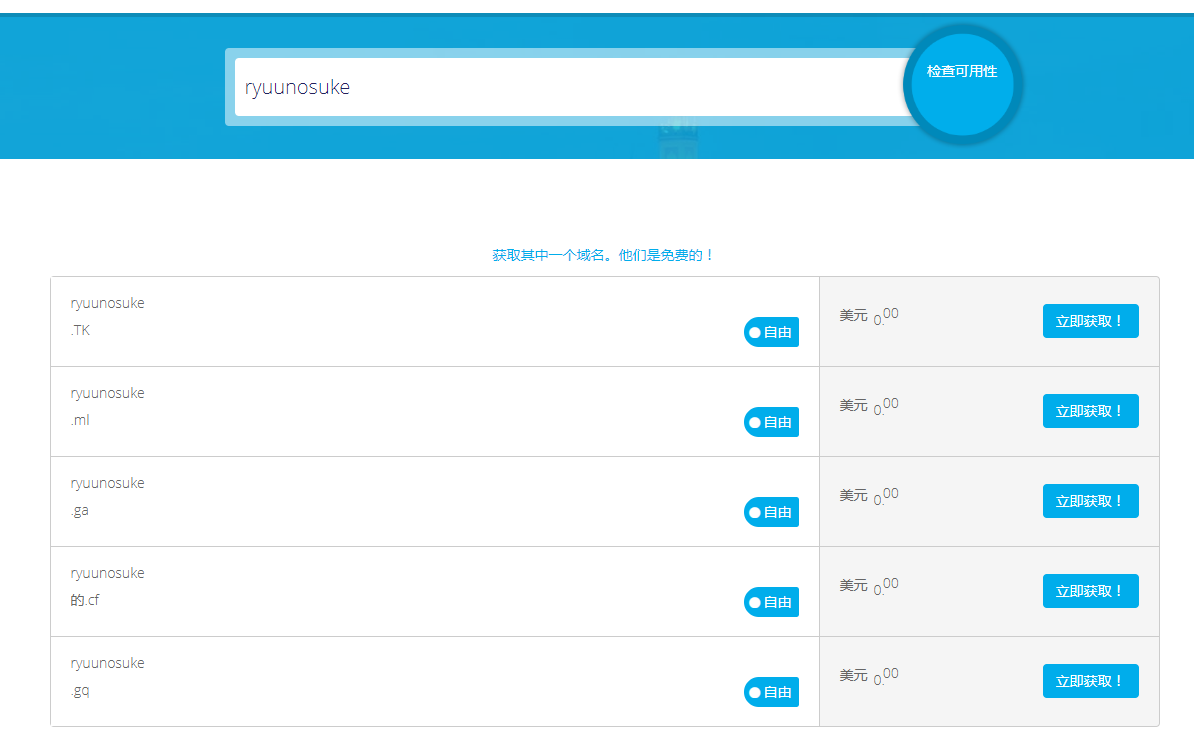
2、Freenom网站提供:.tk/.ml/.ga/.gq/.cf免费顶级域名,这里主要介绍他
3、立即访问Freenom官网,搜索你想要的域名

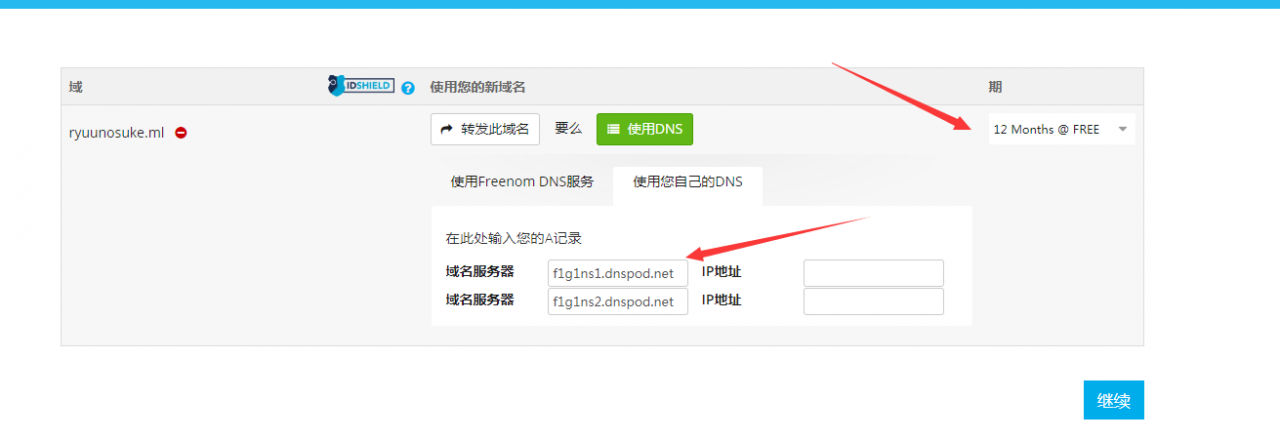
4、注意箭头所指的地方,第一处记得选上一年。第二处DNS(域名解析服务器)建议修改成DNSPOD/CLOUDXNS或ALIDNS这里DNS问题见下方

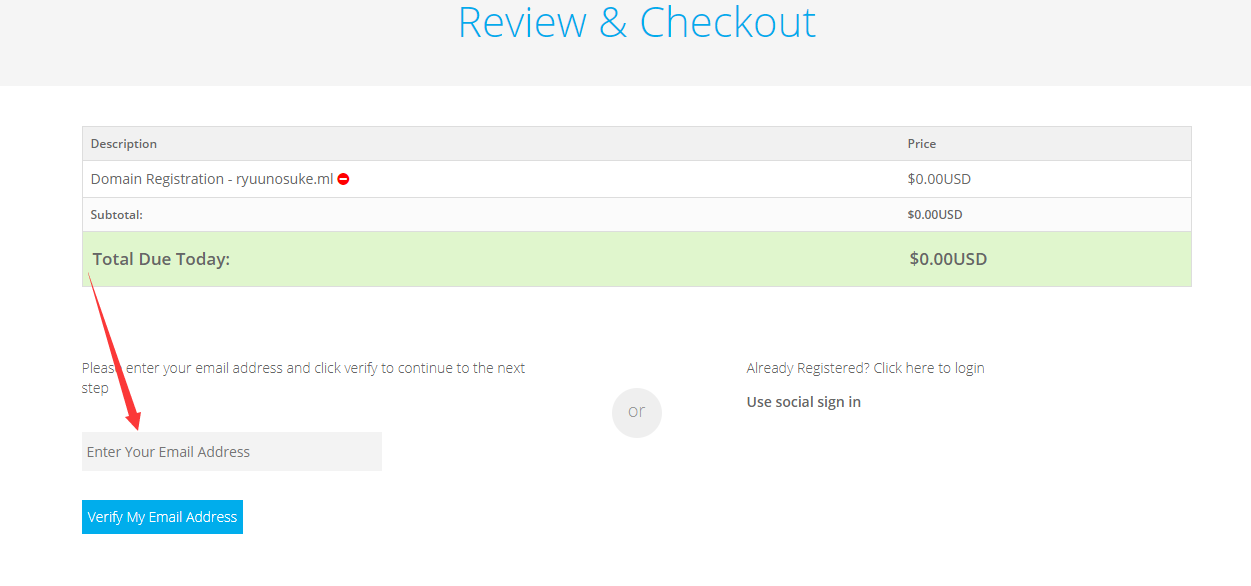
5、现在貌似是这里注册,由于我很久之前就有账号了,我就直接登陆了

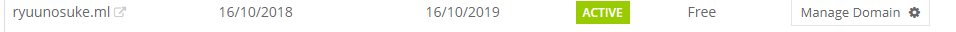
6、在后台即可看到你的域名

7、DNS解析速度看心情

DNS
如果你知道DNS是什么并且已经修改了域名DNS到你想要的服务商,请跳过
DNS(域名系统)是互联网的一项服务。它作为将域名和IP地址相互映射的一个分布式数据库,能够使人更方便地访问互联网。(转自维基百科)
简单而言就是域名解析。常见的解析方式是A记录(域名->IP),CNAME记录(域名->域名 常用于配合CDN使用)
常见的DNS服务商:
国内:AliDNS DnsPod(腾讯收购) CloudXns 等
国外:he.net Cloudflare
这里我列举的国内服务商均需要实名认证,如果不需要实名认证可以使用Cloudflare的解析服务,还比较方便,He.net就不这么方便了
我这里只介绍他的解析服务不介绍CDN服务(可能会更新)
1、Cloudflare官网:https://dash.cloudflare.com/sign-up 并注册

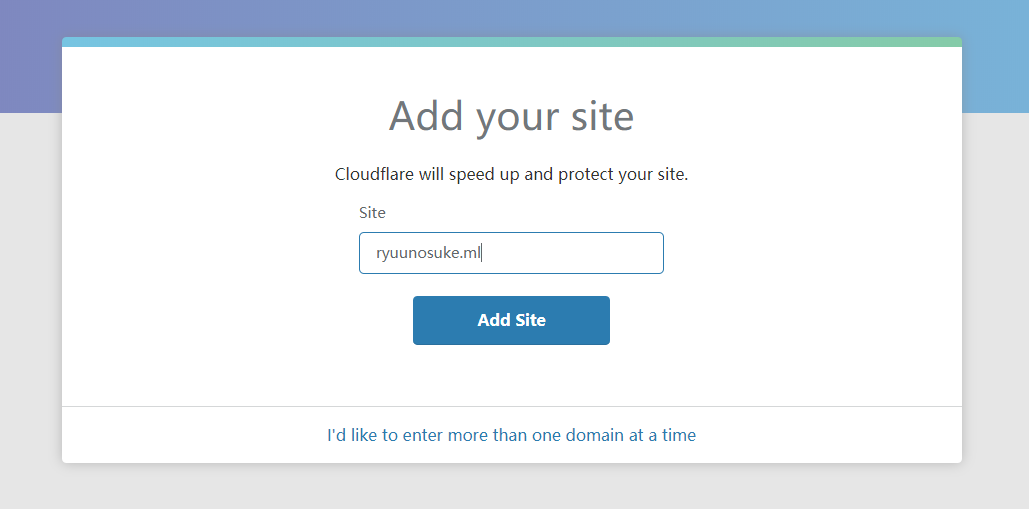
2、添加你的域名

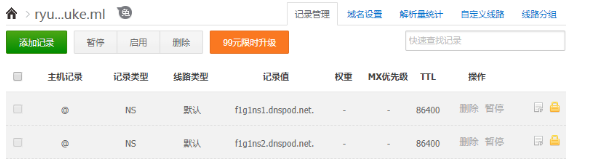
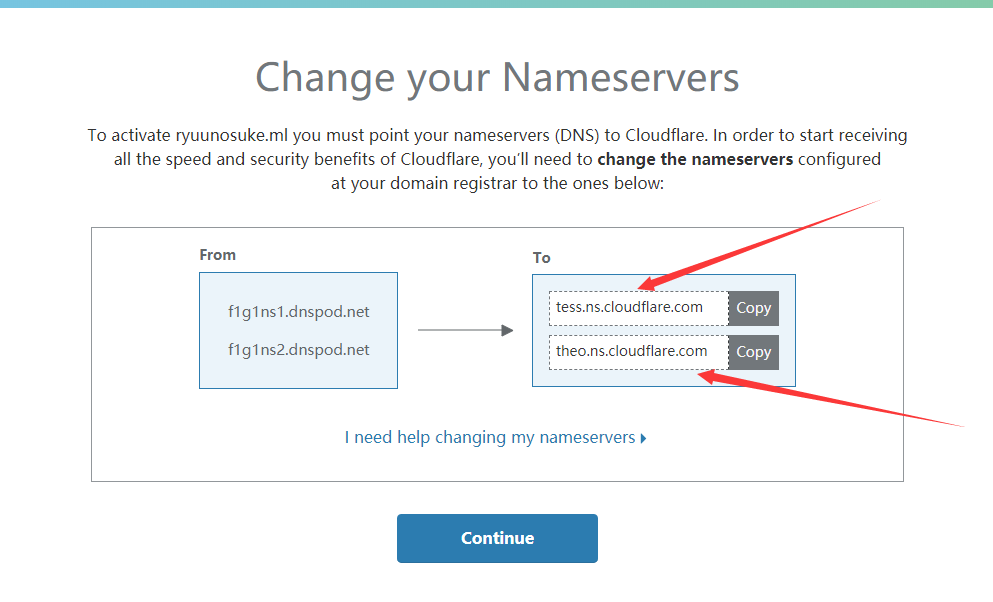
3、还记得那里的DNS吗?去面板把DNS改成CF给你的

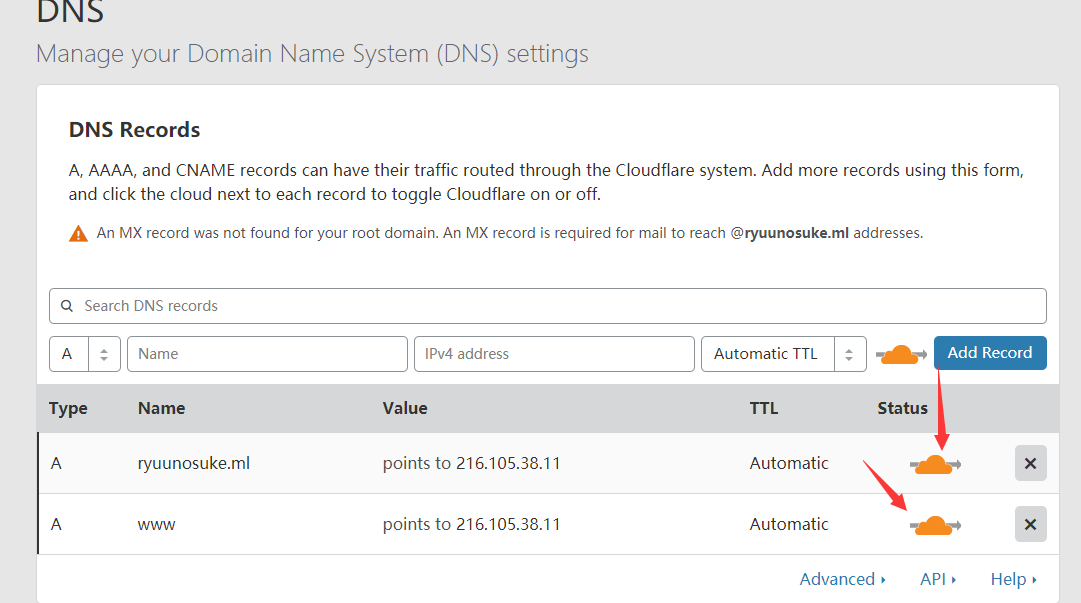
4、解析成功后,关闭CDN服务(如果你想用也可以。。)

二、博客
1、Hexo
这里我说了我只会搭建QWQ(这是在Linux下的命令。Windows用户自求多福吧。。)。
获得更完美的阅读体验请使用:https://www.cokemine.com/hexo.html
1、执行命令
- sudo apt-get install npm git
- curl -sL https://deb.nodesource.com/setup_6.x | sudo -E bash –
- sudo apt-get install -y nodejs
- sudo npm install hexo-cli
- hexo -v
- hexo init blog
- cd blog
- npm install
- hexo server
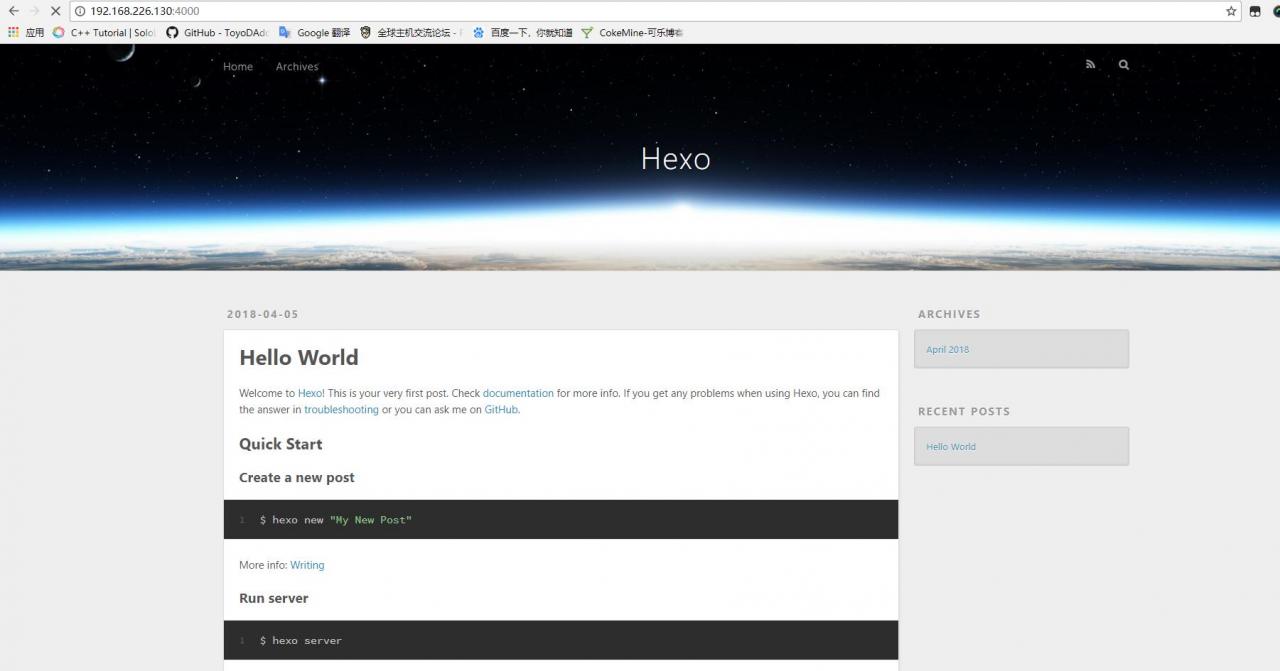
2、打开localhost:4000即可看到自己的博客

搭建到Github
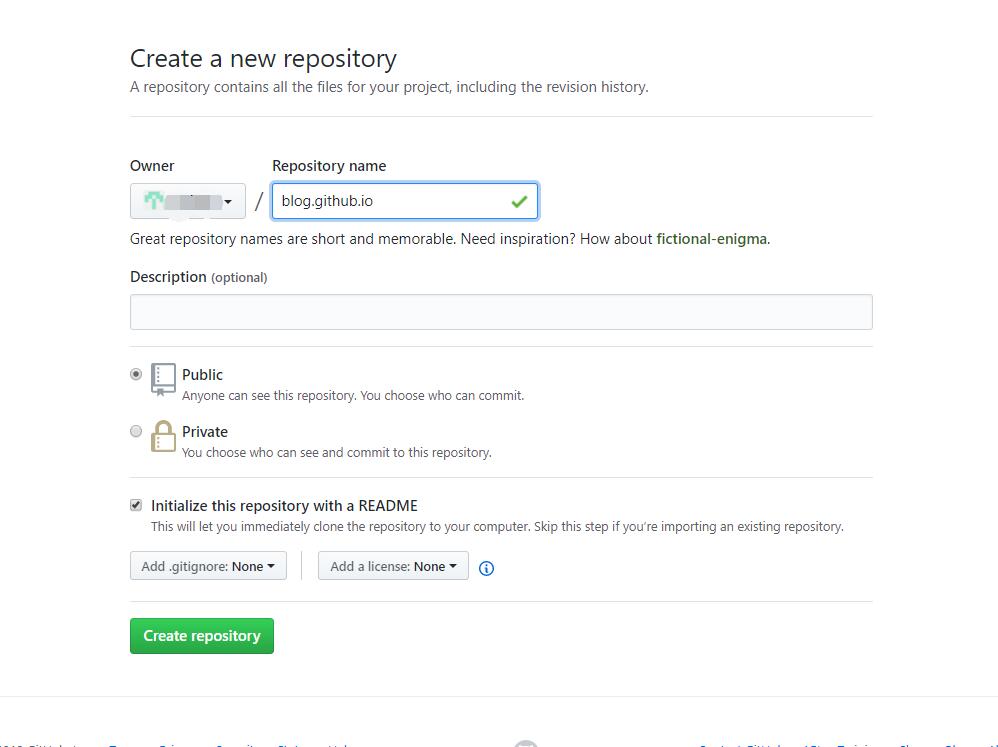
1、创建一个repo

2、绑定Github账户
- git config –global user.name “xx”
- git config –global user.email “xx”
3、创建SSH
- ssh-keygen -t rsa -C “360590484@qq.com”
- eval “$(ssh-agent -s)”
- ssh-add ~/.ssh/id_rsa
- cat /home/cyborg/.ssh/id_rsa.pub //查看生成的证书
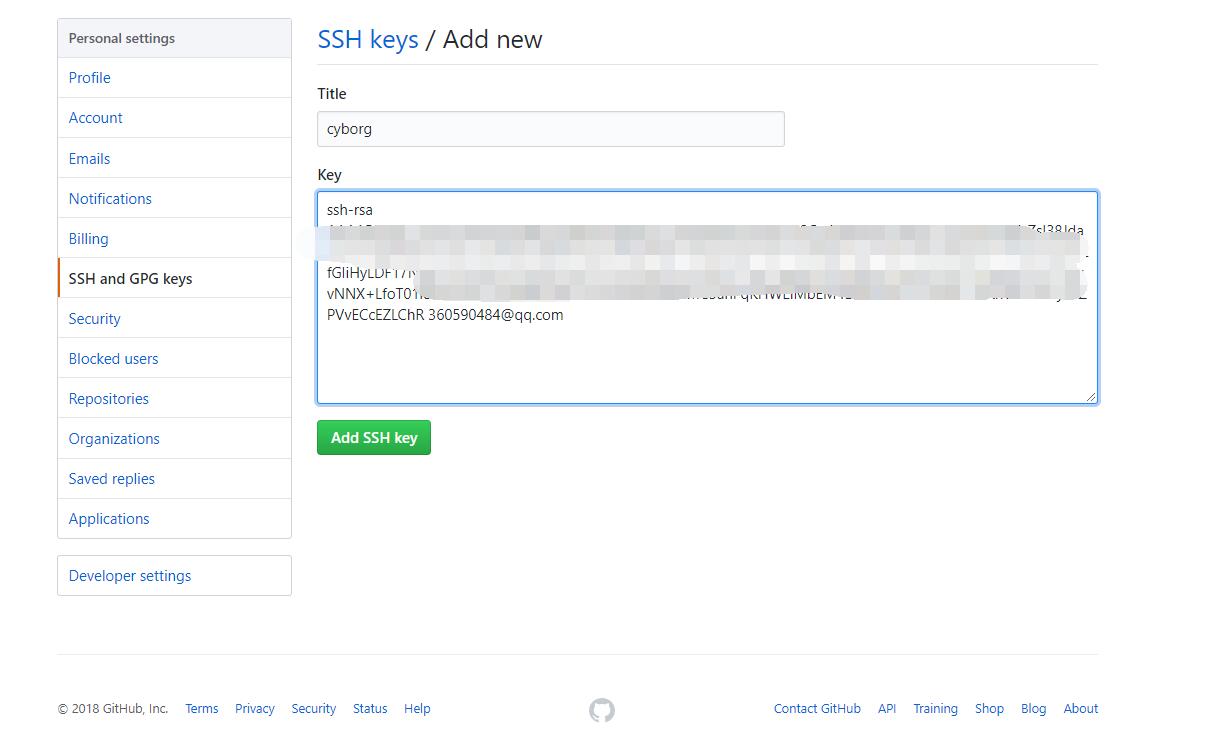
4、复制所有东西到Github 的SSH中

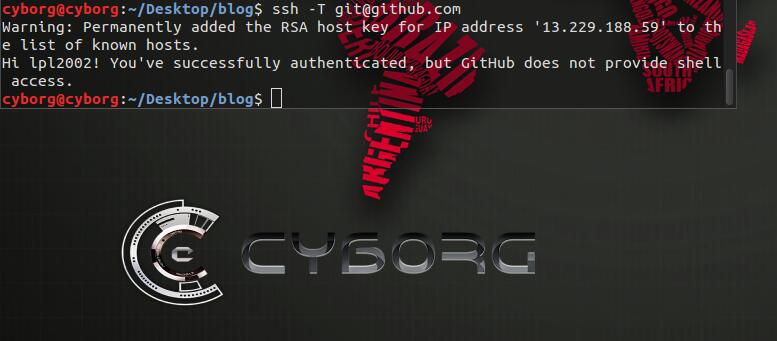
5、检测是否成功
- ssh -T git@github.com

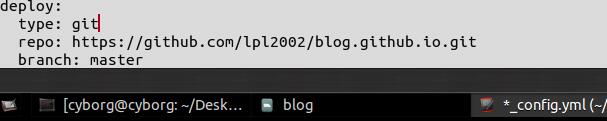
6、修改_config.yml文件
- deploy:
- type: git
- repo: https://github.com/YourgithubName/YourgithubName.github.io.git
- branch: master

7、执行命令
- npm install hexo-deployer-git –save
- hexo clean
- hexo generate
- hexo deploy
- hexo server
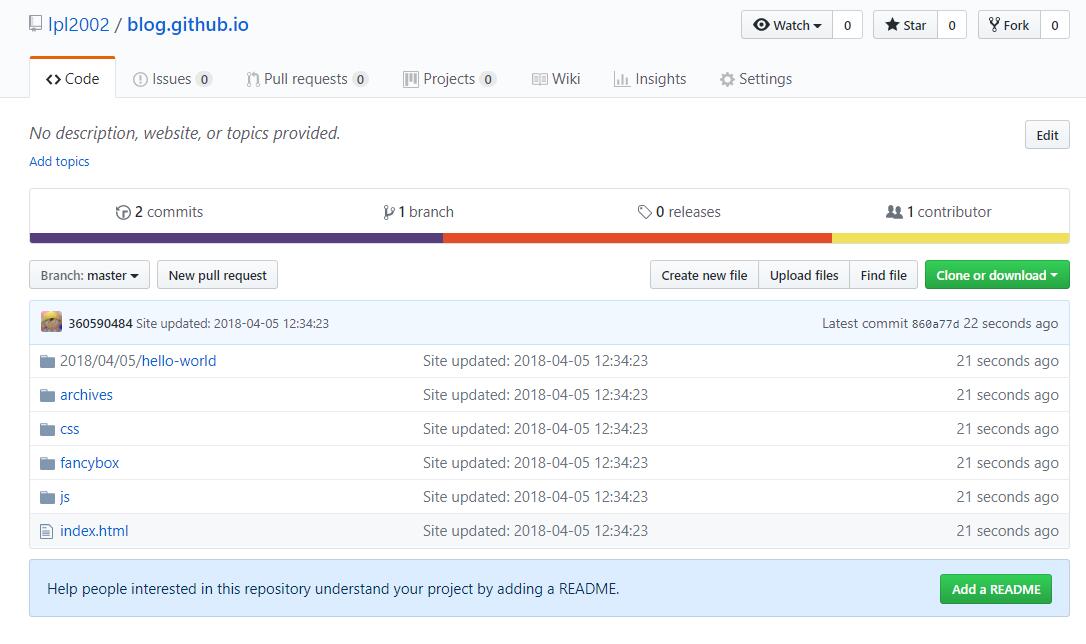
再看看github,就可以看到

8、Github中(建议你的本地)新建CNAME文件输入你的域名,如
- www.ryuunosuke.ml
- ryuunosuke.ml
9、添加你的CNAME解析

2、WordPress
注意可能导致极度不稳定。不建议无成本搭建这玩意。
ryuunosuke.ml是我用Sourceforge的空间搭建的。由于它本身就不支持很多函数并且没有面板。所以我并不建议,
我可能会更新CP和DA的
EP就很简单了
上面是Hexo静态博客可以直接使用Github来搭建,WP/Typecho等就没有这么简单了。这里分为服务器搭建和空间搭建。我先说下空间搭建方法。那么如果服务器搭建就不一定涉及零成本了。
空间搭建指的是给你配置好的PHP/Mysql/Nginx(Apache)环境,你只需上传你的网站文件即可。
服务器搭建指的是给你一个虚拟机,自行配置LNMP/LAMP环境。当然他干的事远远大于空间,例如科学上网(空间反代/HTTP代理除外)。
这里还涉及独立IP和共享IP的问题,就不细说了。
空间搭建
如果你需要零成本,可在本站免空分类目录(当然我自从博客转型之后很少写免空文章了),或者百度自行搜索。免费空间不靠谱,记得做好备份。
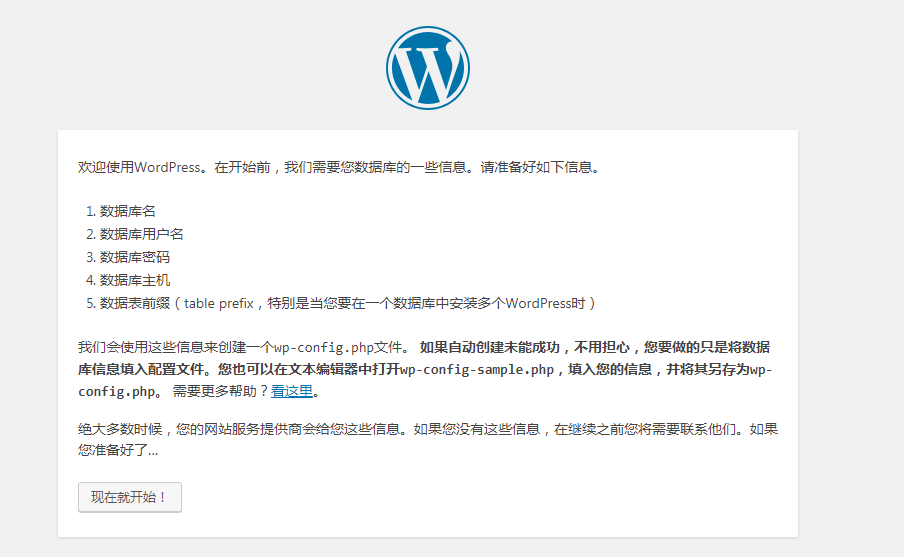
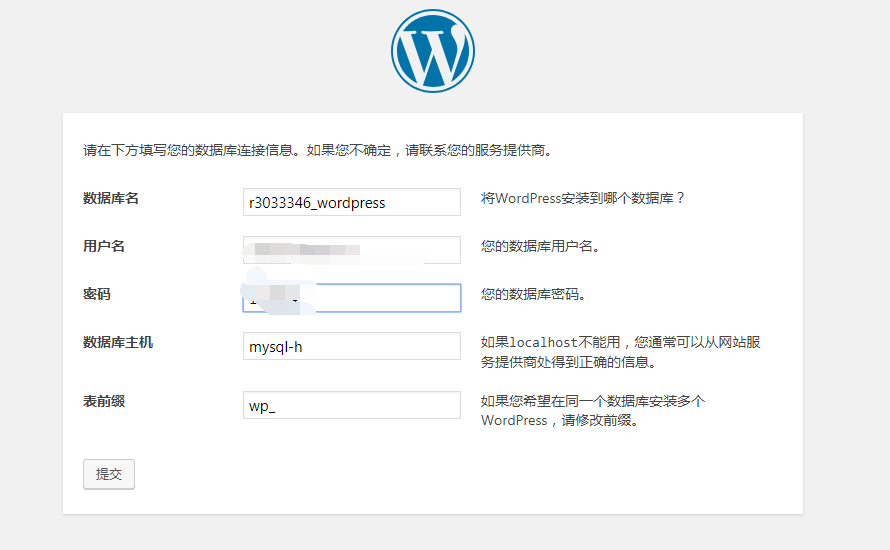
1、将WP程序上传到网站根目录,安装。

2、输入你的数据库信息(注意数据库主机一般都是localhost)

3、访问域名,安装完成
VPS搭建
安装配置Lnmp环境,可以使用Oneinstack,宝塔,Lnmp.org等。这里我建议Oneinstack
- yum -y install wget screen curl python #for CentOS/Redhat
- # apt-get -y install wget screen curl python #for Debian/Ubuntu
- wget http://mirrors.linuxeye.com/oneinstack-full.tar.gz #包含源码,国内外均可下载
- tar xzf oneinstack-full.tar.gz
- cd oneinstack #如果需要修改目录(安装、数据存储、Nginx日志),请修改options.conf文件
- screen -S oneinstack #如果网路出现中断,可以执行命令`screen -R oneinstack`重新连接安装窗口
- ./install.sh #注:请勿sh install.sh或者bash install.sh这样执行
配置域名
- cd oneinstack
- ./vhost.sh
由于这篇文章讲的是零成本,所以非常简略的写了一些
WordPress配置
1、这里我介绍高亮,伪静态,权限,LaTeX的配置
伪静态:
伪静态有什么用:可修改文章固定连接。
Apache:
- # BEGIN WordPress
- <IfModule mod_rewrite.c>
- RewriteEngine On
- RewriteBase /
- RewriteRule ^index\.php$ – [L]
- RewriteCond %{REQUEST_FILENAME} !-f
- RewriteCond %{REQUEST_FILENAME} !-d
- RewriteRule . /index.php [L]
- </IfModule>
- # END WordPress
命名为.htaccess上传到网站根目录。
Nginx:一般宝塔和Oneinstack可以一键配置。
权限:
- chown -R www /data/wwwroot/www.cokemine.com #WP所在目录
- chmod -R 755 /data/wwwroot/www.cokemine.com #WP所在目录
高亮:食用插件:Crayon Syntax Highlighter或其他插件
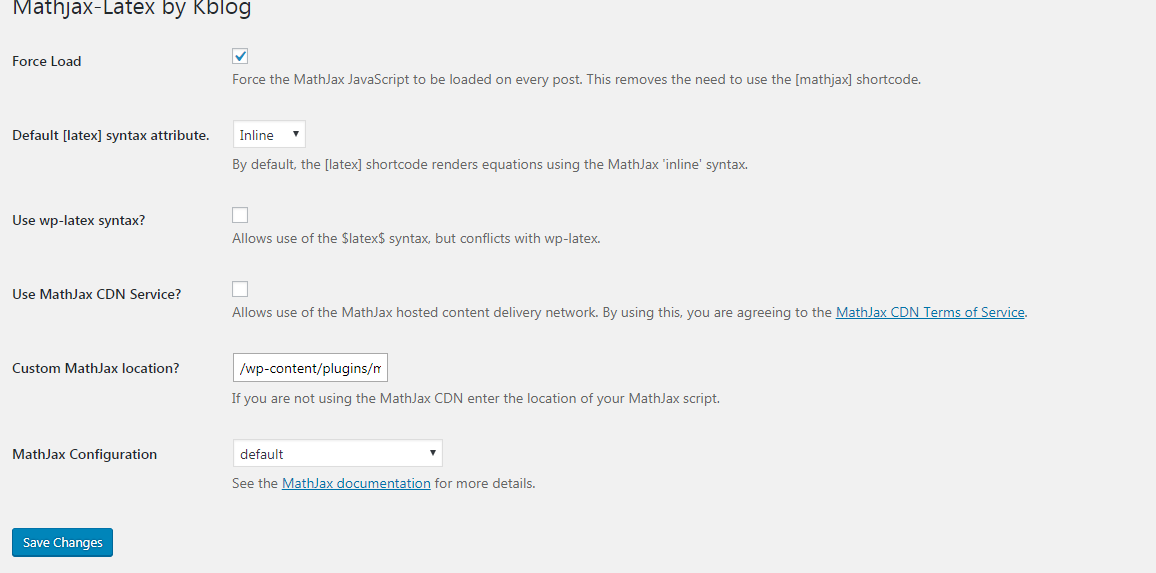
LaTeX:
安装插件:MathJax-LaTeX 下载MathJax
- wget https://github.com/mathjax/MathJax/archive/master.zip
- unzip master.zip
将文件夹整个移动到mathjax-latex 插件目录下,修改权限,修改插件配置

Markdown:WP有此类插件,有需要可自行安装配置,反正我不用。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




