Flying Pages介绍:
Flying Pages能够实现:在用户点击网页的链接之前,就预加载这个网页,当再点击这个网页时,页面便能飞速打开,能为网站优化加分。接下来,就由LOYSEO来讲解Flying Pages的使用方法。
Flying Pages插件下载地址:http://wp101.net/plugins/flying-pages/,请安装后启用它。
你也可以在安装之前,去演示站https://wpspeedmatters.com体验一下,进入网站后随意点击任何文字链接,都能飞快的打开。
Flying Pages的工作原理
Flying Pages向页面中注入了一个很小的JS代码,约为1KB,并等待浏览器变空闲才开始预加载屏幕内的页面链接;此外,如果你在配置项中勾选了“仅当鼠标悬停时进行预加载”,那么当它发现鼠标悬停于链接时,才预加载链接对应的页面。
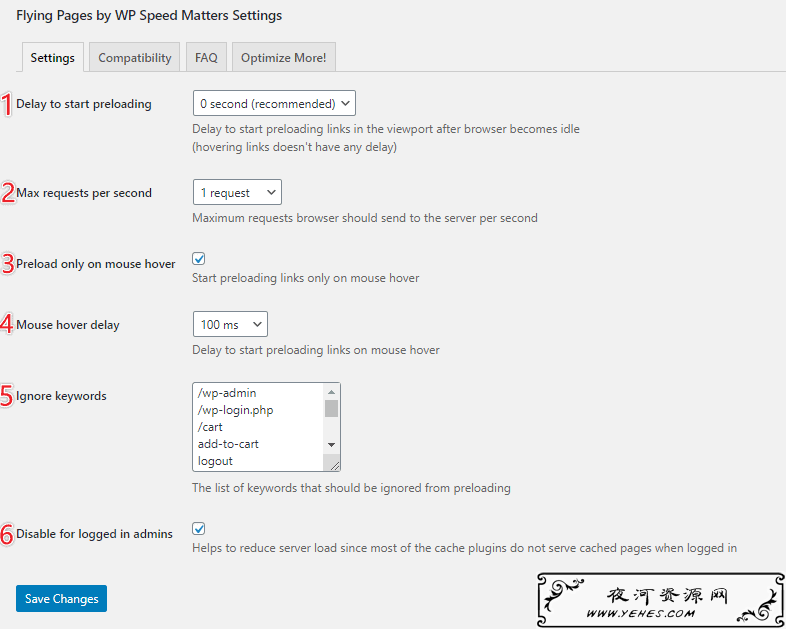
Flying Pages提供了如下配置项,从而能避免过多的预加载导致服务器崩溃或访问变慢。
- 设置延迟预加载开始时间:当浏览器变空闲后,延迟指定时间再开始预加载屏幕中的链接;此项不作用于鼠标悬停预加载功能。
- 设置每秒的预加载请求数量,通常建议设置为1,数量越大越增加服务器负载。
- 选项“仅当鼠标悬停时进行预加载”,若不勾选,那将会预加载屏幕内的所有链接,本项建议勾选,有助于降低服务器负载。
- 设置鼠标悬停延迟时间:当鼠标悬停于链接时,延迟指定时间再开始预加载对应页面。此项不要过大,避免用户已经点击了,但还没进行网页预加载,那就失去功能的作用了。
- 忽略关键词:用于设置不需要预加载的页面,当URL中带有对应关键词时,都不会被预加载,此项保持默认即可。
- 对已登录用户禁用预加载,建议勾选,有助于降低服务器负载。

常见问题
安装Flying Pages后,使用GTmetrix测试,发现Fully Loaded Time增加了,该怎么办?
当网页上所有其他资源都已完成下载并且浏览器变得空闲时,Flying Pages才开始预加载。它不会影响TTFB或“First paint”或“Contentful paint”。如果您担心GTmetrix中的Fully Loaded Time,请在设置中将“延迟预加载开始时间”设置为更大的数字,或者勾选“仅当鼠标悬停时进行预加载”。
我在GTmetrix / Pingdom / Google PageSpeed Insights测试中没看到任何改进
网页加载完成后,Flying Pages才会预加载屏幕中的链接,这只会提高单击链接后网页打开的速度,它并不能帮助您加快初始加载速度。
我需要缓存插件吗?
每次页面被预加载时,它都会执行一些PHP代码和MySQL查询,这会占用大量资源。因此,强烈建议使用WP Rocket这样的缓存插件。
Flying Pages会增加我的带宽用量吗?
会少量增加,增幅甚至不足5%。因为占用带宽的主要是视频和图像,它们占用了80%的带宽;而Flying Pages仅预加载HTML页面(通常小于30KB),并且不下载其中的任何资源(如图像,css,js)。
Flying Pages会增加服务器负载吗?
会的,但是,您可以减少每秒的预加载请求数量、仅在鼠标悬停时预加载,以减少服务器负载。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




