
Coding 是一个面向开发者的云端开发平台 ,目前提供代码托管,运行空间,质量控制,项目管理等功能。此外,还提供社会化协作功能,包含了社交元素,方便开发者进行技术讨论和协作。CODING 支持将您代码仓库中的代码或项目文件部署成一个静态网站,支持绑定自定义域名,自动续期 SSL/TLS 证书。可以用来搭建个人博客,企业官网等简易网站。此模块需要“团队所有者”身份进行实名认证。更可以设置多种网站更新触发策略,快速更新网站,解决运维之忧。
今天的教学主要是利用Coding免费搭建一个网站或者博客之后,绑定自己的域名,并自动配置SSL证书。ssl证书是免费续签的。
如果搭建网站请阅读下面的文章。
教程开始
1.访问Coding官网,输入你的团队自定义域名,登录系统,点击项目设置。

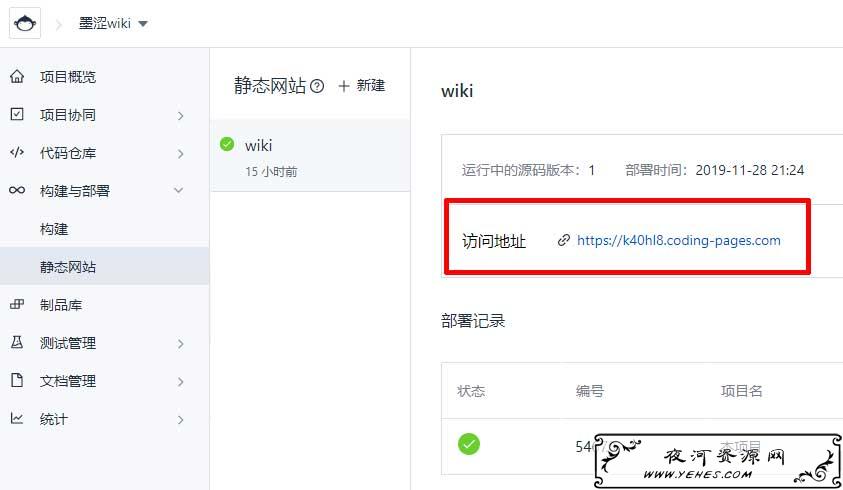
2.复制你的网站访问地址,打开你的个人域名提供商的域名解析管理,添加 CNAME 记录指向 k40hl8.coding-pages.com(最多可绑定 5 个自定义域名)

3.点击“构建与部署”下面的“静态网站”,打开你创建好的网站,到年纪右上角的“设置”。

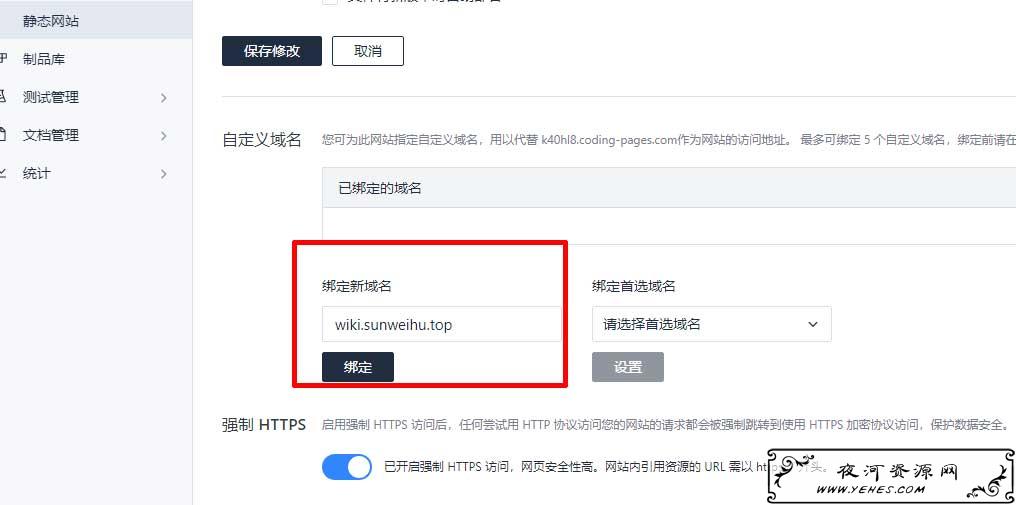
4.输入你需要绑定的域名,点击“绑定”

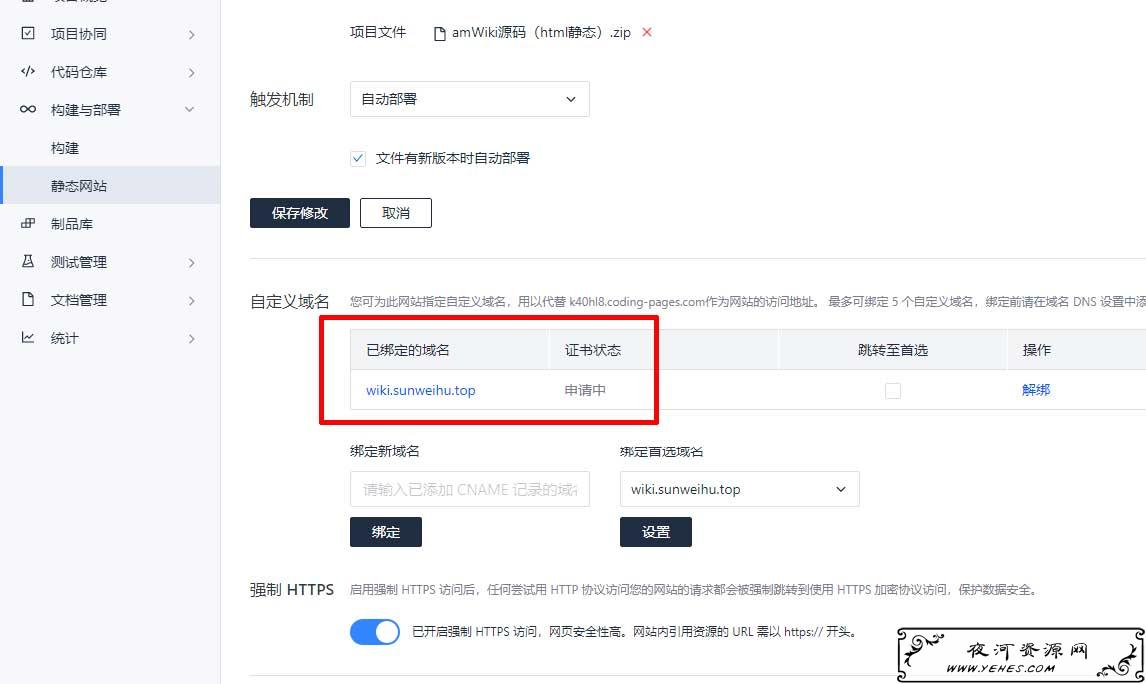
5.域名绑定后UI自动申请SSL证书,稍后刷新查看是否申请成功,如果失败请检查你的域名解析是否正确且生效,再次重新申请。

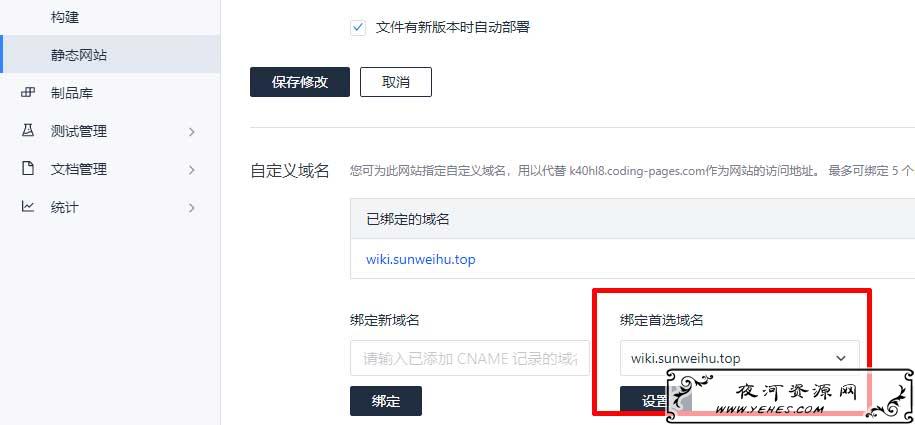
6.访问你绑定的域名,如果解析已经生效,可以正常打开网站,那就选择首选域名为你的自定义域名,之后点击设置。

7.访问你的自定义域名查看SSL证书和网站解析是否正常。

夜河资源网提供的所有内容仅供学习与交流。通过使用本站内容随之而来的风险以及法律责任与本站无关,所承担的法律责任由使用者承担。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




