by zhangxinxu from https://www.zhangxinxu.com/wordpress/?p=8495
本文可全文转载,个人网站无需授权,只要保留原作者、出处以及文中链接即可,任何网站均可摘要聚合,商用请联系授权。
一、为何有document.scrollingElement?
如果只是为了获取当前网页窗体的滚动高度,直接使用window.pageYOffset就可以了(IE9+),桌面端和移动端都支持。
但是window.pageYOffset是一个只读属性,我们无法用来设置窗体的滚动高度,此时,就要找到对应的滚动元素,通过设置scrollTop值来改变窗体的滚动位置。
然后,桌面端和移动端的窗体滚动元素是不一样的,如下测试代码:
document.documentElement.scrollTop; document.body.scrollTop;
大家有兴趣也可以扫下面二维码自己测试下:

或者直接访问这个页面:窗体滚动高度所在容器测试demo
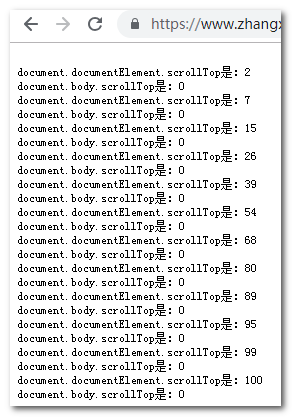
结果在PC上是这样:

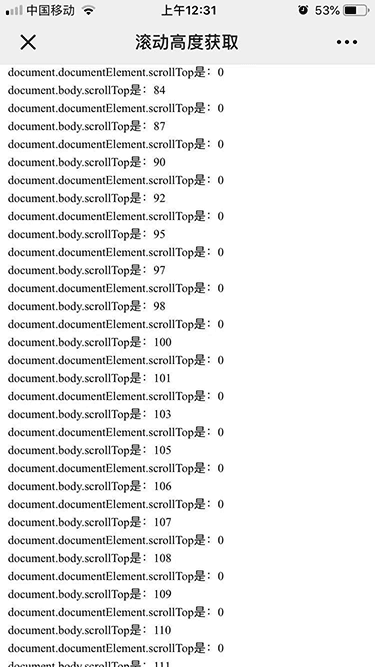
而在手机上则是:

- 桌面端浏览器
document.body.scrollTop一直是0,说明桌面端滚动元素是document.documentElement; - 移动端
document.documentElement.scrollTop一直是0,说明移动端滚动元素是document.body;
可以看到,在不同的平台上,滚动元素是不一样的,于是就有兼容性问题。
例如要实现一个返回顶部效果,我们目前的做法是下面两个语句并行:
document.documentElement.scrollTop = 0; document.body.scrollTop = 0;
就显得很啰嗦,正是由于这种现状,document.scrollingElement这个属性才应运而生,直接动态识别滚动容器。
document.scrollingElement一统江湖
- 在桌面端
document.scrollingElement就是document.documentElement; - 在移动端
document.scrollingElement就是document.body。
可以自动识别不同平台上的滚动容器。
于是当我们希望页面滚动定位到具体位置的时候,如400像素,直接一行代码就可以搞定了:
document.scrollingElement.scrollTop = 400;
语义更好,代码更精简,老方法可以直接say goodbye了!
大家可以扫下面二维码自己测试下:

或者直接访问这个页面:document.scrollingElement测试demo
点击按钮可以看到无论PC还是Mobile访问都滚动到了400像素位置。
同时document.scrollingElement.tagName输出的值分别是HTML(桌面浏览器),和BODY(移动端浏览器,如微信中)。

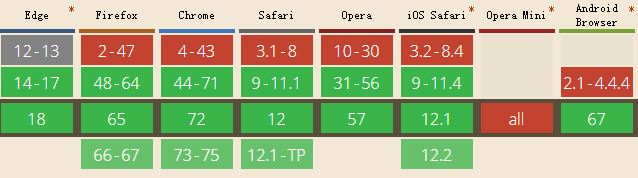
兼容性

还是相当不错的,移动端放心使用,Android 5以上都支持。不过IE浏览器拖后腿了。
如果不放心一些老旧设备,可以使用Polyfill:https://github.com/mathiasbynens/document.scrollingElement
引入一个scrollingelement.js就可以了,很小的代码片段,可以兼容到一下版本:
<script src="scrollingelement.js"></script>
- Chrome
- Opera 11.64+
- Firefox 3.5+
- Internet Explorer 8+
- Safari 8+
二、结束语
日后再遇到控制窗体滚动高度的需求,不要犹豫,document.scrollingElement用起来。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




