- 本篇文章介绍了一个网站预加载的脚本 instant.page
- 作用是可以预加载用户想访问的页面,当用户真正点击链接后,就会直接从缓存中读取,以此提升网站的访问速度。
原理介绍及作用
在逛夏目友人帐的网站时无意间看到这样一个脚本,号称可以瞬间提高网站页面加载速度。我一直对网站加载速度的优化很感兴趣,于是便立即拿来试试,效果果然如他说的那样不错。
instant.page 原理的话我们不必深层了解,只需知道:
- 在用户点击网站链接之前,他们将鼠标悬停在该链接上。当用户徘徊 65 毫秒时,他们将点击该链接有两个机会,因此 instant.page 此时开始预加载,平均超过 300 毫秒,以便页面预加载。
- instant.page 是渐进式增强 – 对不支持它的浏览器没有影响。
效果演示
经过我的测试,发现以下几点:
- instant.page 对站内访问速度的提升的确很给力。然而它只会预加载自己的站内链接,而不会预加载其他外链。
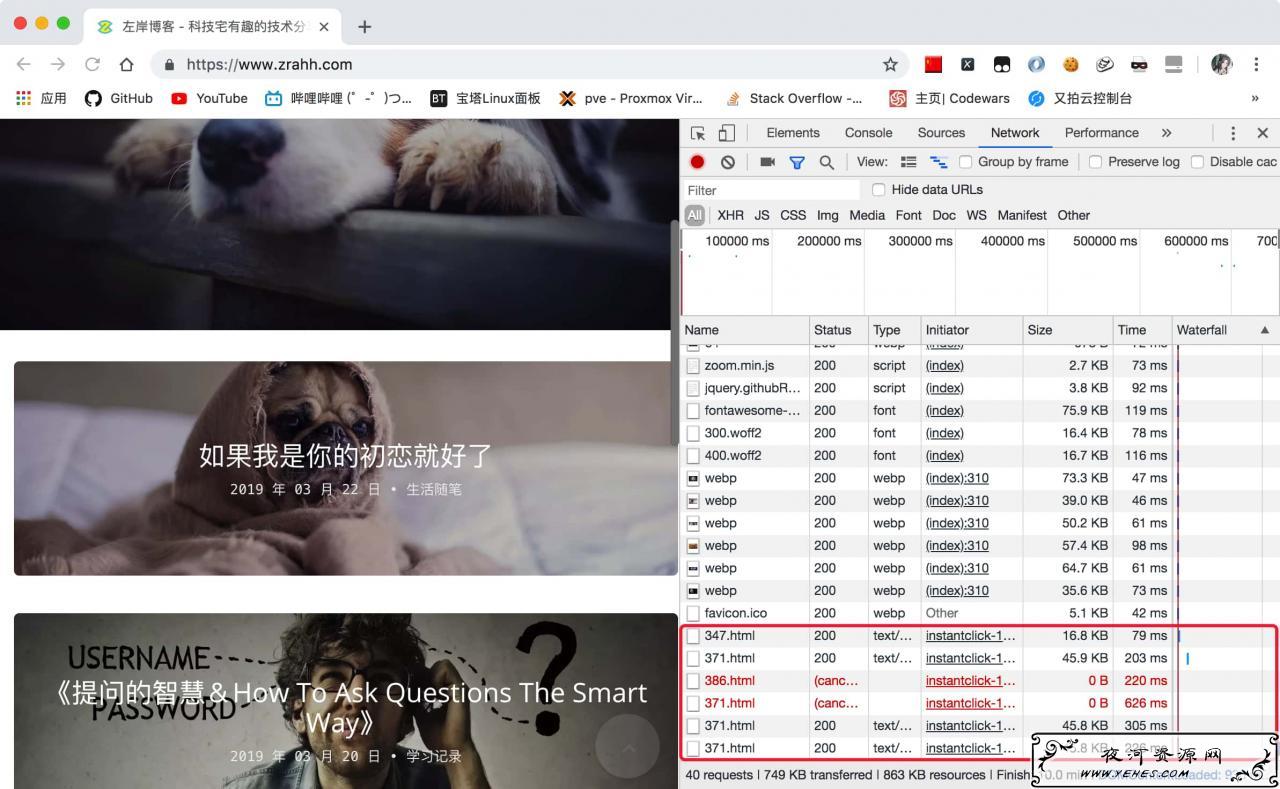
如图所示,当鼠标在左侧文章链接悬停超过 65ms 后,右侧 Network 即会对文章页面进行预加载。而悬停未超过 65ms 时,则不会进行预加载(红色部分)

- 使用 instant.page 会显著增加自己的网站的 PV 以及请求量。
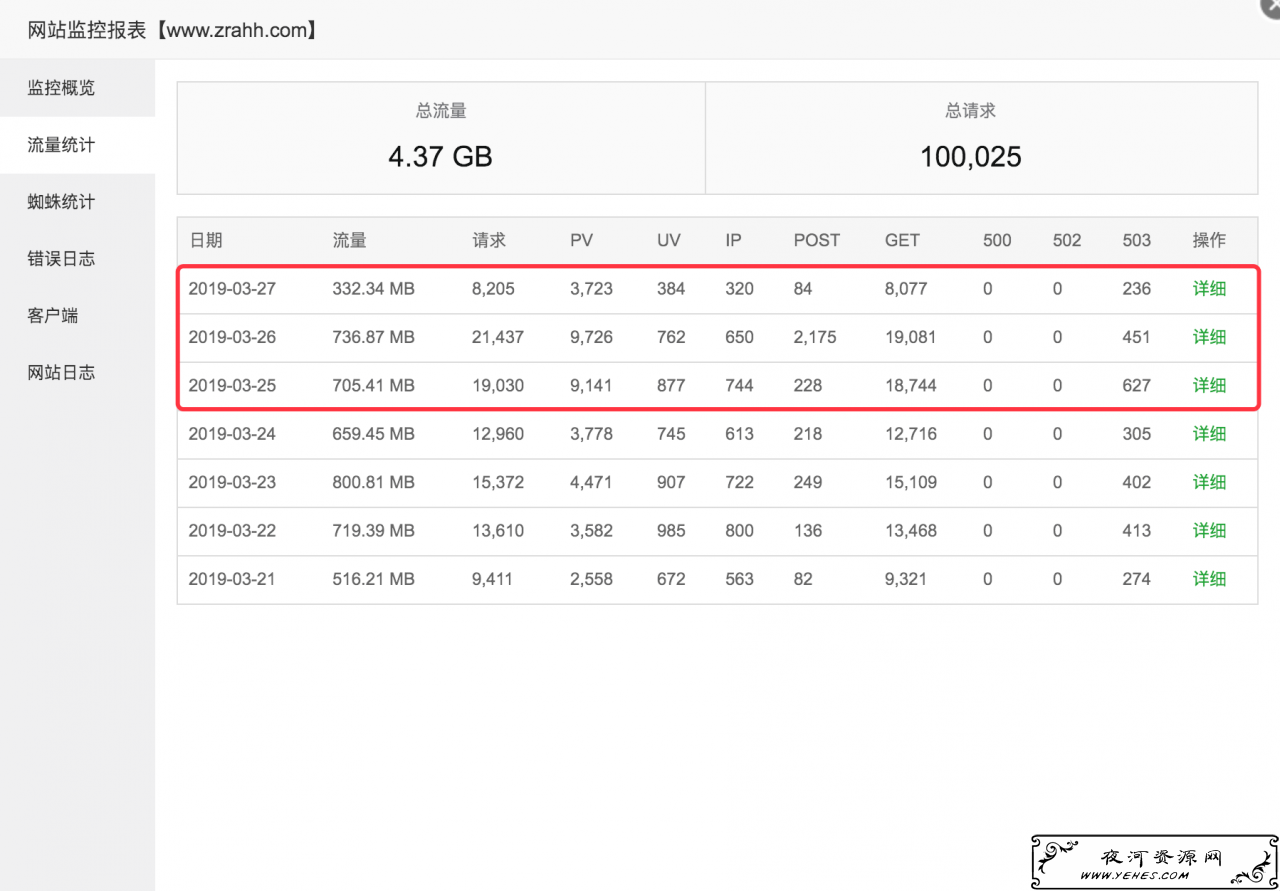
如图所示(数据仅供参考),在我 3 月 25 日凌晨使用了 instant.page 脚本之后,PV 和请求量几乎是成倍的增长。(对于使用CDN全站加速的童鞋可能要多考虑一下了,因为请求数也是要收费的。)

- 使用 instant.page 只会预加载 html 页面,而不会加载图片等资源。(
可以看到上图,并没有太多的流量损耗)因此点击预加载的页面是秒开的,图片在点击之后才会加载,不用担心与 lazyload 的各种不兼容问题。
食用方法
一。使用官方提供的带有 Cloudflare 加速的脚本
建议服务器在国外的朋友使用。只要把这行代码添加到网站的 标签之前即可。(一般都可以在后台直接添加)
<script src="//instant.page/1.2.2" type="module" integrity="sha384-2xV8M5griQmzyiY3CDqh1dn4z3llDVqZDqzjzcY jCBCk/a5fXJmuZ/40JJAPeoU"></script>
二。自托管
建议服务器在国内的朋友使用。只需将下面这段 js 上传到自己服务器,然后在 标签之前根据路径添加下面的代码即可。点击查看
<script src="`存放路径`/instantclick-1.2.2.js" type="module"></script>三。用我的
脚本放在又拍云,不用担心拖慢速度。
<script src="https://cdn.zrahh.com/js/instantclick-1.2.2.js" type="module"></script>
夜河资源网提供的所有内容仅供学习与交流。通过使用本站内容随之而来的风险以及法律责任与本站无关,所承担的法律责任由使用者承担。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




