|
1
2
|
<!— font–awesome —>
<link href=“https://cdn.bootcss.com/font-awesome/5.8.0/css/all.css” rel=“stylesheet” />
|
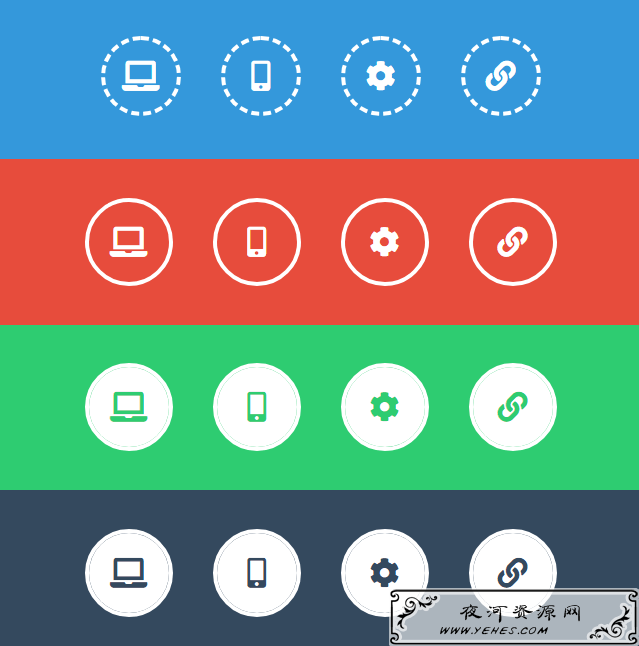
4种图标hover演示:demo
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
|
<!DOCTYPE html>
<html lang=“en”>
<head>
<meta charset=“UTF-8” />
<meta name=“viewport” content=“width=device-width, initial-scale=1.0” />
<meta http–equiv=“X-UA-Compatible” content=“ie=edge” />
<title>Document</title>
<link href=“https://cdn.bootcss.com/font-awesome/5.8.0/css/all.css” rel=“stylesheet” />
<style>
body {
margin: 0;
padding: 0;
}
section {
height: 25vh;
display: flex;
justify-content: center;
align-items: center;
}
.s1 {
background: #3498db;
}
.s2 {
background: #e74c3c;
}
.s3 {
background: #2ecc71;
}
.s4 {
background: #34495e;
}
.iconbtn {
width: 80px;
height: 80px;
text-decoration: none;
margin: 20px;
position: relative;
font-size: 30px;
border-radius: 50%;
}
.iconbtn::before {
position: absolute;
z-index: 1;
left: 50%;
top: 50%;
transform: translate(-50%, -50%);
}
.iconbtn::after {
content: ”;
position: absolute;
left: 0;
top: 0;
width: 100%;
height: 100%;
box-sizing: border-box;
border-radius: 50%;
z-index: 0;
}
.s1 .iconbtn,
.s2 .iconbtn {
color: #fff;
}
.s1 .iconbtn::after {
border: 4px dashed;
}
.s1 .iconbtn:hover::after {
animation: ro 7s linear infinite;
}
.s2 .iconbtn {
border: 4px solid;
}
.s2 .iconbtn:hover {
animation: ro 2s linear infinite;
}
.s3 .iconbtn {
border: 4px solid #fff;
color: #2ecc71;
}
.s3 .iconbtn::after {
background: #fff;
transition: 0.2s;
}
.s3 .iconbtn:hover::after {
transform: scale(0.9);
}
.s4 .iconbtn {
border: 4px solid #fff;
color: #34495e;
}
.s4 .iconbtn::after {
background: #fff;
transition: 0.4s;
}
.s4 .iconbtn:hover::after {
transform: scale(1.3);
opacity: 0;
}
.s4 .iconbtn:hover {
color: #fff;
}
@keyframes ro {
0% {
transform: rotate(0);
}
100% {
transform: rotate(360deg);
}
}
</style>
</head>
<body>
<section class=“s1”>
<a href=“#” class=“iconbtn fas fa-laptop”></a>
<a href=“#” class=“iconbtn fas fa-mobile-alt”></a>
<a href=“#” class=“iconbtn fas fa-cog”></a>
<a href=“#” class=“iconbtn fas fa-link”></a>
</section>
<section class=“s2”>
<a href=“#” class=“iconbtn fas fa-laptop”></a>
<a href=“#” class=“iconbtn fas fa-mobile-alt”></a>
<a href=“#” class=“iconbtn fas fa-cog”></a>
<a href=“#” class=“iconbtn fas fa-link”></a>
</section>
<section class=“s3”>
<a href=“#” class=“iconbtn fas fa-laptop”></a>
<a href=“#” class=“iconbtn fas fa-mobile-alt”></a>
<a href=“#” class=“iconbtn fas fa-cog”></a>
<a href=“#” class=“iconbtn fas fa-link”></a>
</section>
<section class=“s4”>
<a href=“#” class=“iconbtn fas fa-laptop”></a>
<a href=“#” class=“iconbtn fas fa-mobile-alt”></a>
<a href=“#” class=“iconbtn fas fa-cog”></a>
<a href=“#” class=“iconbtn fas fa-link”></a>
</section>
</body>
</html>
|
效果图:

夜河资源网提供的所有内容仅供学习与交流。通过使用本站内容随之而来的风险以及法律责任与本站无关,所承担的法律责任由使用者承担。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




