由于很多人希望博主给配置个邮件提醒功能,拖了很久才配置好了,网上找了很多插件都不行,这里就分享个由致远博主修改的CommentToMail V4.1.2插件,顺便将邮件界面样式给替换了下,然后水篇使用教程,且只适用于Typecho博客。
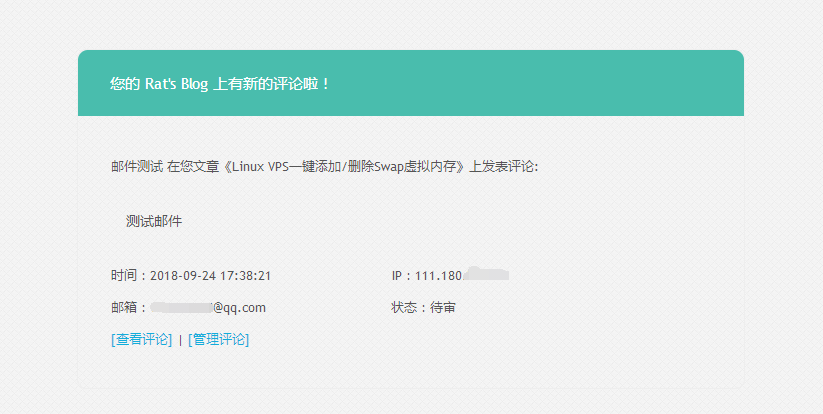
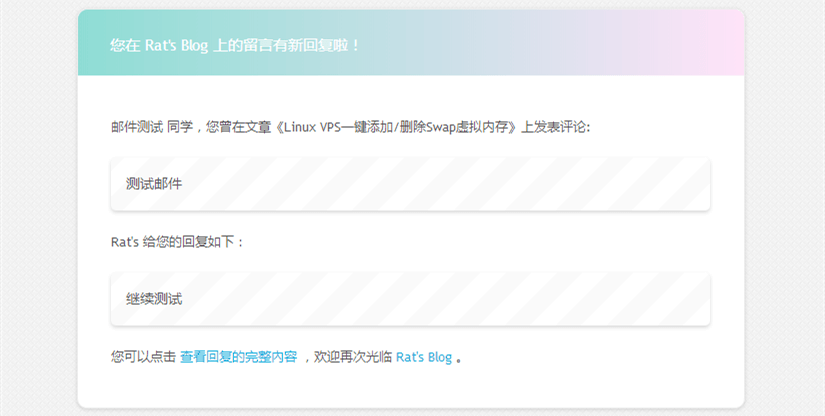
截图


使用
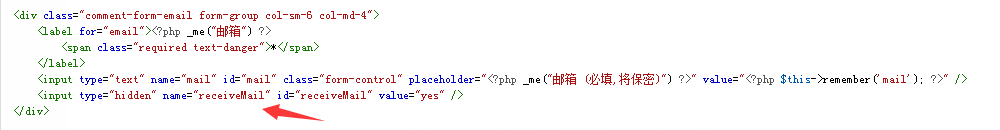
首先下载插件:CommentToMail.zip,解压上传到/usr/plugins目录,再编辑主题模板comments.php文件,在评论框的input下方插入以下代码:
<input type="hidden" name="receiveMail" id="receiveMail" value="yes" />
注意:本博客使用的Handsome主题自4.1.x版本开始可以不用修改该文件。
接下来就在后台开启插件,然后设置插件,填写smtp服务器地址、邮箱地址、密码等信息。
#博主使用的是QQ邮箱,可以通过设置-账户-开启smtp。插件设置请将ssl加密打勾。
smtp服务器地址:smtp.qq.com
SMTP端口:465
SMTP用户:邮箱账户
SMTP密码:开启smtp时获取的授权码
然后基本上算设置好了,此时只需要定时访问插件设置里给的执行发送任务地址就可以触发自动发信功能了。这里可以在服务器上使用Crontab定时功能,也可以使用360/阿里网站监控功能,后者免费。
美化版样式
本文下载的插件已经替换过了,不需要再替换了。
1、Guest
<style>
.wrap span {
display: inline-block;
}
.w260{ width: 260px;}
.w20{ width: 20px;}
.wauto{ width: auto;}
</style>
<table style="width: 99.8%;height:99.8% "><tbody><tr><td style="background:#fafafa url(https://a.photo/images/2018/03/24/2017113018325846288465.png)">
<div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);">
<div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;">
<p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您的<a style="text-decoration:none;color: #ffffff;" href="https://www.liuguogy.com"> {siteTitle} </a>上有新的评论啦!
</p>
</div>
<div style="margin:40px auto;width:90%">
<p>{author} 在您文章《{title}》上发表评论:</p>
<p style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{text}</p>
<p class="wrap" style="text-decoration:none"><span class="w260">时间:{time}</span><span class="w20"> </span><span class="wauto">IP:{ip}</span></p>
<p class="wrap" style="text-decoration:none"><span class="w260">邮箱:{mail}</span><span class="w20"> </span><span class="wauto">状态:{status}</span></p>
<p><a style="text-decoration:none; color:#12addb" href="{permalink}" target='_blank'>[查看评论]</a> | <a style="text-decoration:none; color:#12addb" href="{manage}" target='_blank'>[管理评论] </a></p>
<style type="text/css">a:link{text-decoration:none}a:visited{text-decoration:none}a:hover{text-decoration:none}a:active{text-decoration:none}</style>
</div>
</div>
</td></tr></tbody></table>
2、Owner
<style>
.wrap span {
display: inline-block;
}
.w260{ width: 260px;}
.w20{ width: 20px;}
.wauto{ width: auto;}
</style>
<table style="width: 99.8%;height:99.8% "><tbody><tr><td style="background:#fafafa url(https://a.photo/images/2018/03/24/2017113018325846288465.png)">
<div style="border-radius: 10px 10px 10px 10px;font-size:13px; color: #555555;width: 666px;font-family:'Century Gothic','Trebuchet MS','Hiragino Sans GB',微软雅黑,'Microsoft Yahei',Tahoma,Helvetica,Arial,'SimSun',sans-serif;margin:50px auto;border:1px solid #eee;max-width:100%;background: #ffffff repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 1px 5px rgba(0, 0, 0, 0.15);">
<div style="width:100%;background:#49BDAD;color:#ffffff;border-radius: 10px 10px 0 0;background-image: -moz-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));background-image: -webkit-linear-gradient(0deg, rgb(67, 198, 184), rgb(255, 209, 244));height: 66px;">
<p style="font-size:15px;word-break:break-all;padding: 23px 32px;margin:0;background-color: hsla(0,0%,100%,.4);border-radius: 10px 10px 0 0;">您的<a style="text-decoration:none;color: #ffffff;" href="https://www.liuguogy.com"> {siteTitle} </a>上有新的评论啦!
</p>
</div>
<div style="margin:40px auto;width:90%">
<p>{author} 在您文章《{title}》上发表评论:</p>
<p style="background: #fafafa repeating-linear-gradient(-45deg,#fff,#fff 1.125rem,transparent 1.125rem,transparent 2.25rem);box-shadow: 0 2px 5px rgba(0, 0, 0, 0.15);margin:20px 0px;padding:15px;border-radius:5px;font-size:14px;color:#555555;">{text}</p>
<p class="wrap" style="text-decoration:none"><span class="w260">时间:{time}</span><span class="w20"> </span><span class="wauto">IP:{ip}</span></p>
<p class="wrap" style="text-decoration:none"><span class="w260">邮箱:{mail}</span><span class="w20"> </span><span class="wauto">状态:{status}</span></p>
<p><a style="text-decoration:none; color:#12addb" href="{permalink}" target='_blank'>[查看评论]</a> | <a style="text-decoration:none; color:#12addb" href="{manage}" target='_blank'>[管理评论] </a></p>
</div>
</div>
</td></tr></tbody></table>
参考链接
插件修改:https://blog.uniartisan.com/archives/CommentToMail.html
美化版来源:https://www.liuguogy.com/archives/typecho-commentto
夜河资源网提供的所有内容仅供学习与交流。通过使用本站内容随之而来的风险以及法律责任与本站无关,所承担的法律责任由使用者承担。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




