说明:Hexo是一个很简洁的博客程序,可将其部署到Github上并使用Git二级域名进行访问,等于为我们节省了服务器和域名成本,而且还可以绑定自己的域名访问,这里就说下具体搭建教程。
简介
Hexo是一个快速、简洁且高效的博客框架。Hexo使用Markdown(或其他渲染引擎)解析文章,在几秒内,即可利用靓丽的主题生成静态网页。
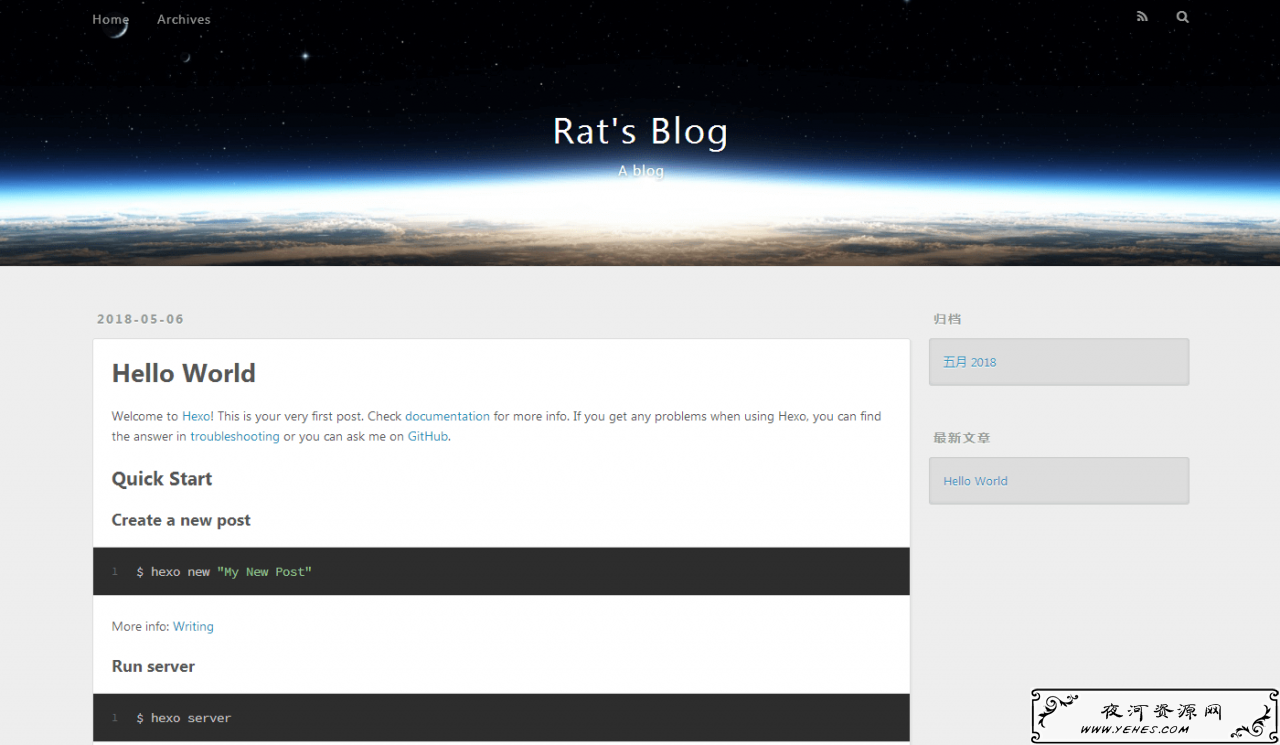
截图

搭建
1、创建Github账户
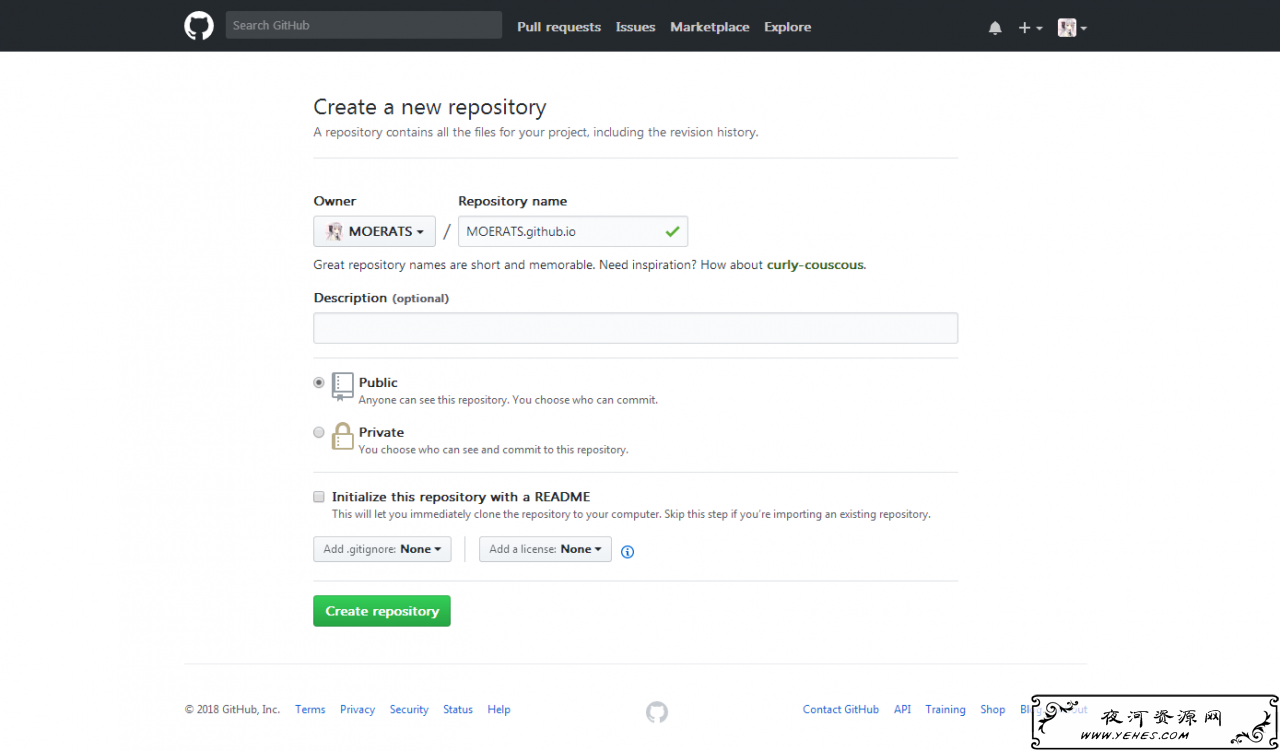
浏览器进入https://github.com,注册一个账号,再打开https://github.com/new创建一个项目。名称填Github用户名.github.io。
2、安装Node.js和Git
使用SSH客户端登录VPS,运行命令:
#Ubuntu和Debian系统 curl -sL https://deb.nodesource.com/setup_9.x | bash - apt-get install -y nodejs git #Centos系统 curl -sL https://rpm.nodesource.com/setup_9.x | bash - yum install nodejs git -y
3、安装Hexo
#新建文件夹存放Hexo文件,名称自己定 mkdir /Rats && cd /Rats #安装Hexo npm install hexo-cli -g #初始化配置 hexo init #安装必要组件 npm install #启动Hexo hexo server
然后打开http://ip:4000,就可以进入Hexo博客了,如果进不了,请放行服务器的4000端口。接下来我们就同步到Github上。
4、配置Git信息
#请将下面Git用户名和邮箱修改成自己的 git config --global user.name "MOERATS" git config --global user.email "admin@moerats.com" #生成密匙 ssh-keygen -t rsa -C "admin@moerats.com"
生成过程可以直接回车,此时会在/root/.ssh目录中生成2个文件,然后打开id_rsa.pub,并复制里面的内容。
cat /root/.ssh/id_rsa.pub
复制好后,使用浏览器进入https://github.com/settings/ssh/new,Title随便填,然后把刚刚复制的内容填到Key确认。
再编辑_config.yml文件,文件在之前新建的文件夹里,你可以使用ftp客户端编辑,也可以使用vi或nano编辑。
nano /Rats/_config.yml #编辑网站信息,自己看情况修改 title: Rat's Blog subtitle: A blog description: A blog keywords: A blog author: Rat's language: zh-CN timezone: Asia/Shanghai #添加配置,在最后添加,请修改为自己的Git地址 deploy: type: git repo: https://github.com/MOERATS/MOERATS.github.io.git branch: master
5、同步到Github
同步前,先安装一个拓展,不然会出现deloyer not found:git错误。
npm install hexo-deployer-git --save
再使用命令同步
hexo g hexo d
同步的时候,会要求我们输入Github用户名和密码,然后我们就可以通过https://xx.github.io/进入博客了。
6、发布文章
使用命令新建文章。
hexo new "标题"
此时会在/Rats/source/_posts目录下生成个markdown文件,然后你就用Markdown编辑器进行编辑。
接下来就可以使用命令发布并同步到Github了。
hexo d -g
绑定域名
如果你想用Github二级域名访问,就无视这一步,如果你想用自己的域名访问,请继续看。
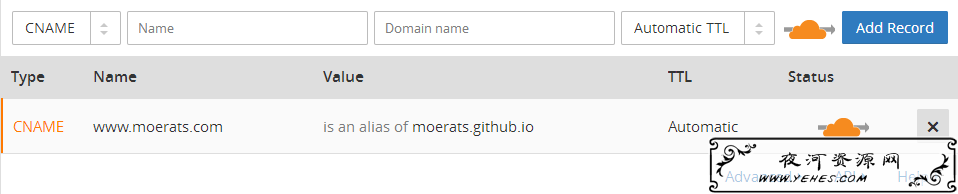
先解析域名的CNAME记录到你的Git二级域名。如果你想用Https访问,可以使用CloudFlare解析域名,并开启CDN强制Http转Https。
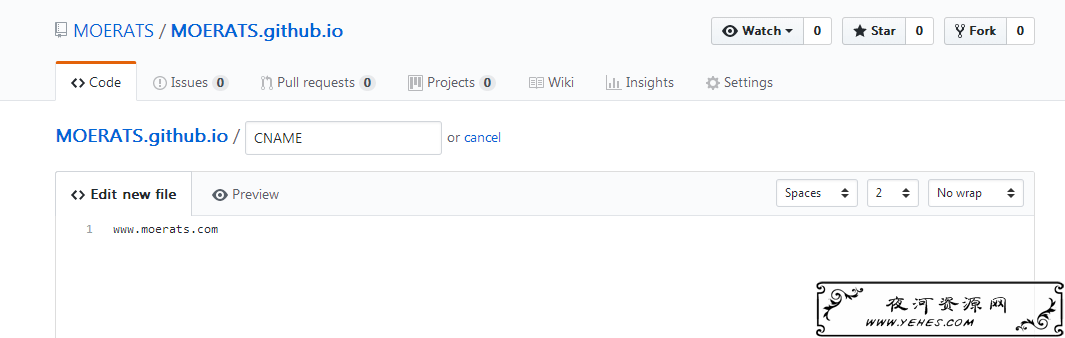
然后访问你的博客Git项目地址,点击Create new file新建文件,命名CNAME,内容写上你的域名,不要http等。
这时候就可以通过自己的域名访问博客了。
一般每次同步到Git的时候,CNAME文件都会消失,这时候我们需要在本地服务器的/Rats/source目录里新建个同样的CNAME文件。这样可以防止CNAME文件消失,导致域名404错误。
#你可以用ftp添加CNAME文件,也可以使用命令,注意后面的路径 echo "www.moerats.com" > /Rats/source/CNAME
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




