说明:之前发过一个在Github上搭建个人的Hexo博客教程,其特点是不需要域名和服务器就可以搭建一个博客,不过由于Hexo为静态的,所以只能当成一个纯写作博客,而博主刚刚发现了个新项目,同样搭建在Github上,与Hexo不同的是为动态博客,非常美观和强大,还支持自定义设置。
简介
博客基于GitHub Pages与Github API实现无后台,可动态发布博客的系统,博客数据储存于gist通过Github API进行增删改查,带音乐播放区,社交圈,可以动态修改标题,描述,背景等配置。
演示地址:https://github-laziji.github.io
Github地址:https://github.com/GitHub-Laziji/vblog
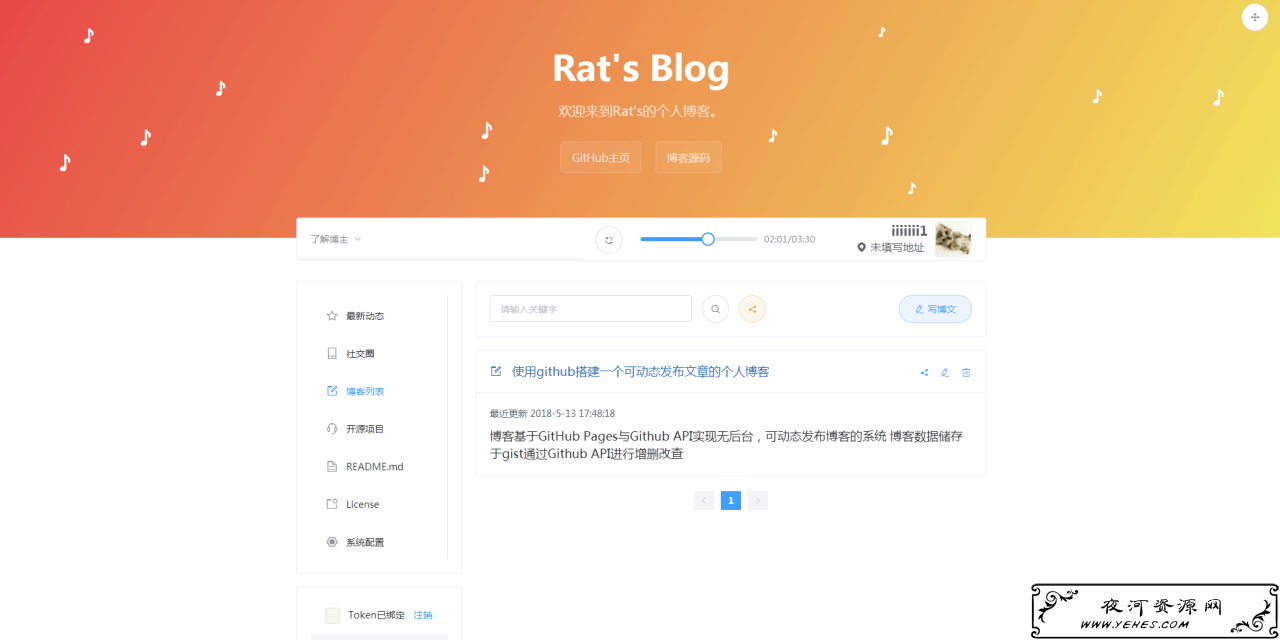
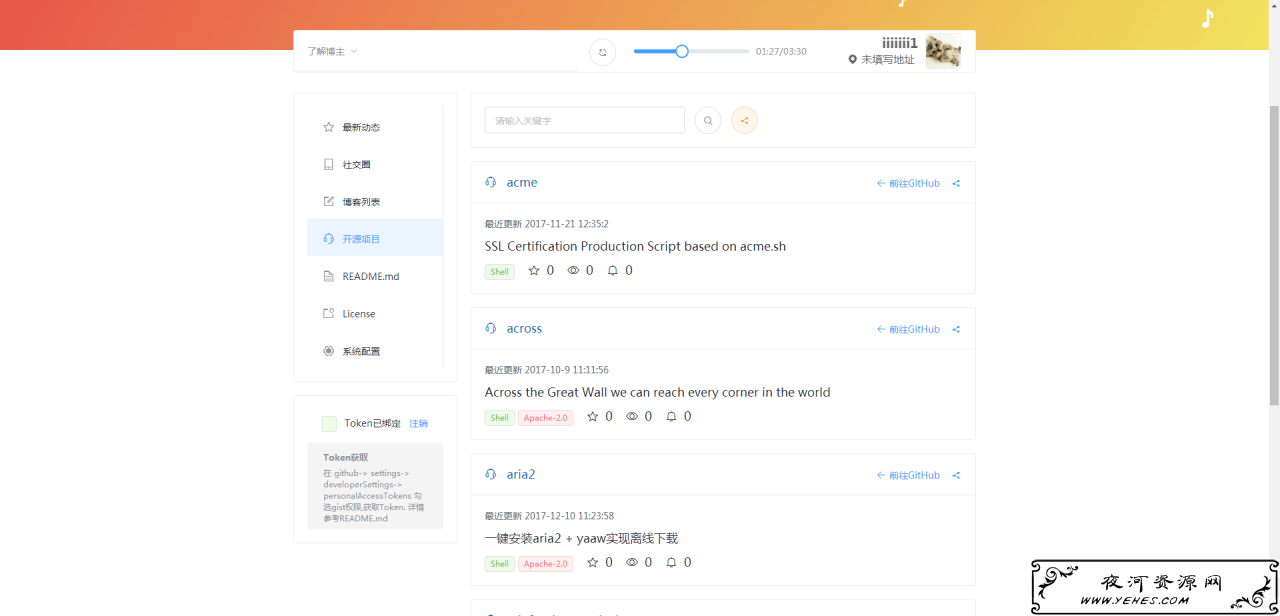
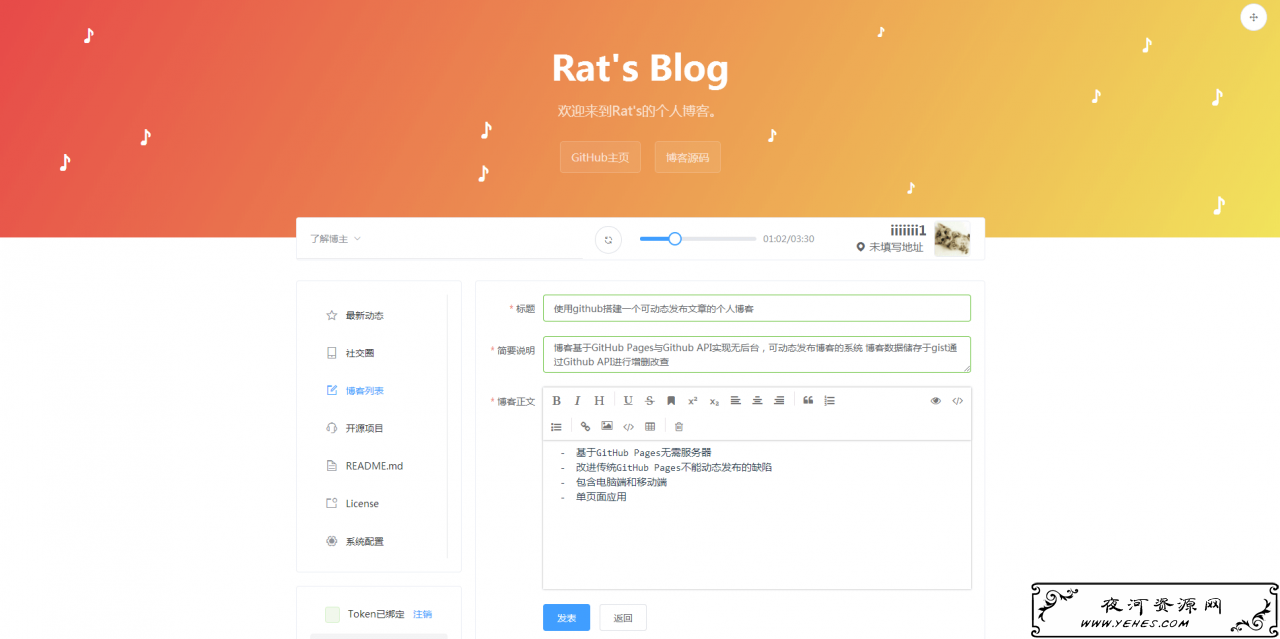
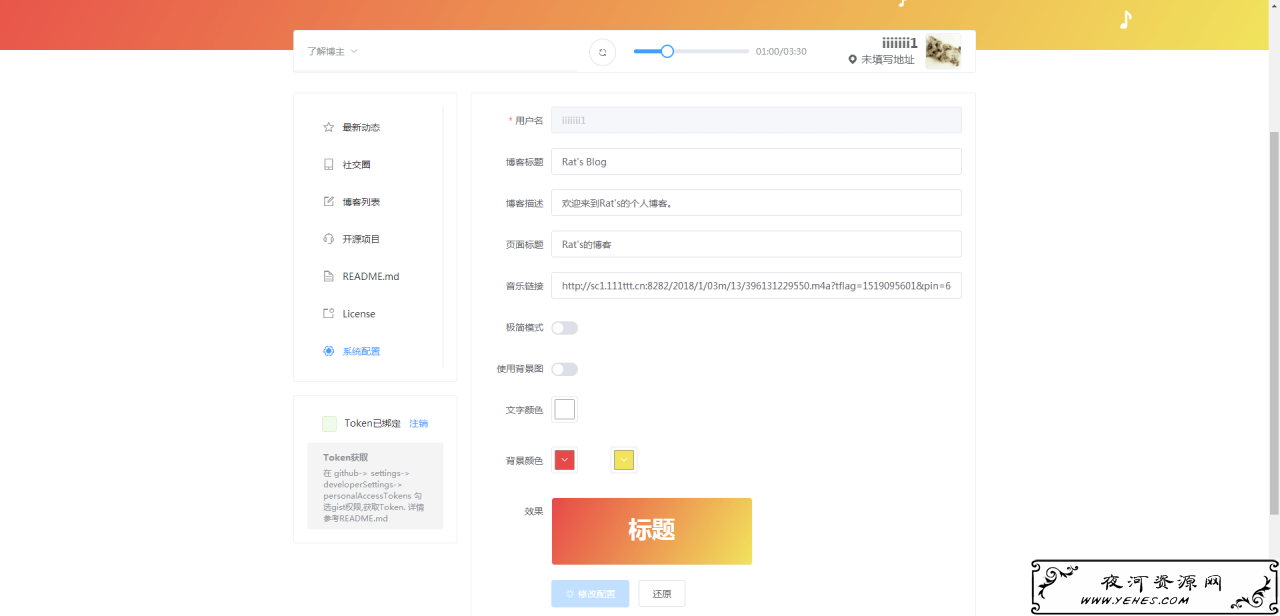
截图




特点
- 基于GitHub Pages无需服务器
- 改进传统GitHub Pages不能动态发布的缺陷
- 包含电脑端和移动端
- 单页面应用
快速搭建
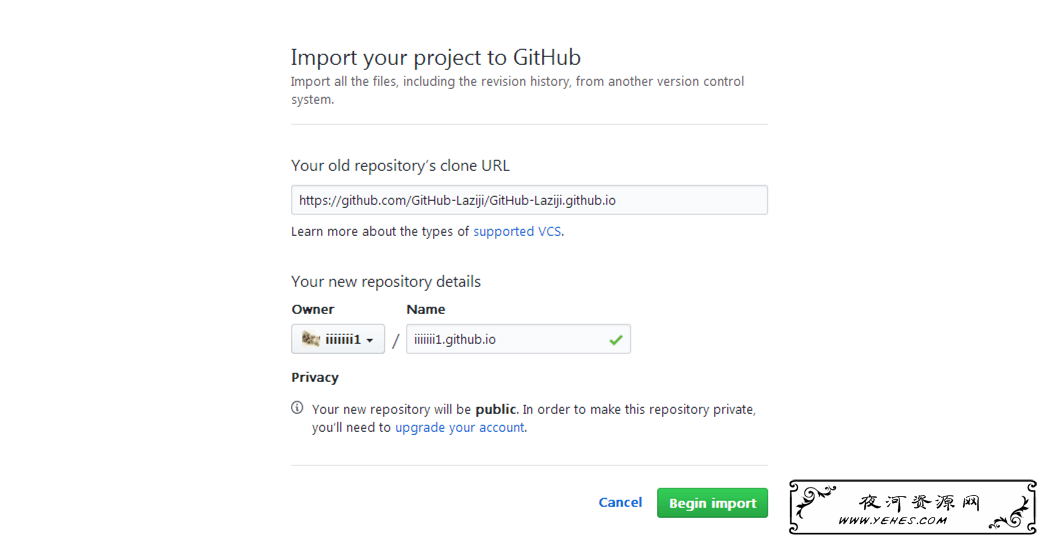
快速搭建博客只需2步,首先去右上角点击github头像旁边的"+"号 选择"Import repository"克隆地址填"https://github.com/GitHub-Laziji/GitHub-Laziji.github.io"项目名填"${你的用户名}.github.io"。
克隆完成后,进入所建项目,修改文件/static/configuration.json中的"github-username"为自己的github用户名,其他自己看着办。
接下来打开https://${你的用户名}.github.io就可以进入自己博客了,然后管理博客需要Token,获取如下:
在github > settings > Developer settings > Personal access tokens 勾选gist权限就可以获取Token
绑定域名
如果你想用Github二级域名访问,就无视这一步,如果你想用自己的域名访问,请继续看。
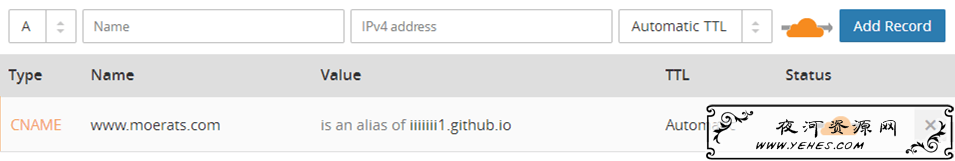
先解析域名的CNAME记录到你的Git二级域名。如果你想用Https访问,可以使用CloudFlare解析域名,并开启CDN强制Http转Https。
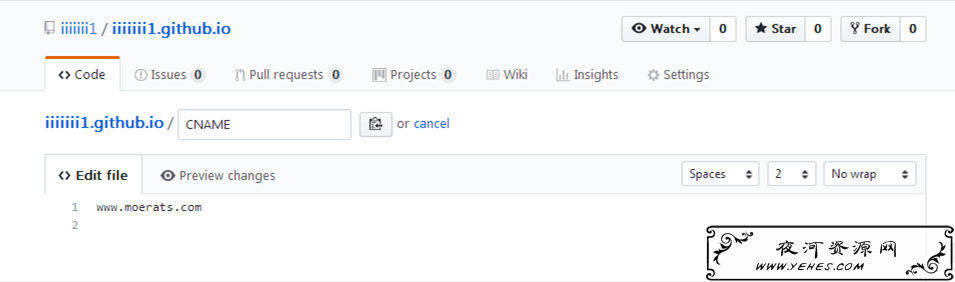
然后访问你的博客Git项目地址,点击Create new file新建文件,命名CNAME,内容写上你的域名,不要http等。
这时候就可以通过自己的域名访问博客了。
一、如果您发现本站侵害了相关版权,请附上本站侵权链接和您的版权证明一并发送至邮箱:yehes#qq.com(#替换为@)我们将会在五天内处理并断开该文章下载地址。
二、本站所有资源来自互联网整理收集,全部内容采用撰写共用版权协议,要求署名、非商业用途和相同方式共享,如转载请也遵循撰写共用协议。
三、根据署名-非商业性使用-相同方式共享 (by-nc-sa) 许可协议规定,只要他人在以原作品为基础创作的新作品上适用同一类型的许可协议,并且在新作品发布的显著位置,注明原作者的姓名、来源及其采用的知识共享协议,与该作品在本网站的原发地址建立链接,他人就可基于非商业目的对原作品重新编排、修改、节选或者本人的作品为基础进行创作和发布。
四、基于原作品创作的所有新作品都要适用同一类型的许可协议,因此适用该项协议, 对任何以他人原作为基础创作的作品自然同样都不得商业性用途。
五、根据二〇〇二年一月一日《计算机软件保护条例》规定:为了学习和研究软件内含的设计思想和原理,通过安装、显示、传输或者存储软件等方式使用软件的,可不经软件著作权人许可,无需向其支付报酬!
六、鉴此,也望大家按此说明转载和分享资源!本站提供的所有信息、教程、软件版权归原公司所有,仅供日常使用,不得用于任何商业用途,下载试用后请24小时内删除,因下载本站资源造成的损失,全部由使用者本人承担!




